The Notification templates editor is used to customize the content and look and feel of the emails to your Customers and Users. The template editor has two modes, WYSIWYG (What You See Is What You Get) and HTML. The HTML mode allows you to edit the HTML code directly and is only recommended for advanced Users.
In this article, you'll learn about the best practices for creating HTML templates.
You do not need an assigned product license to access the Notification templates editor, though you do need to be an Administrator. Learn more
To access the Notification templates editor, go in the top navigation menu to Booking pages in the bar on the left → Select the Notification templates editor on the left.
Accessing HTML mode
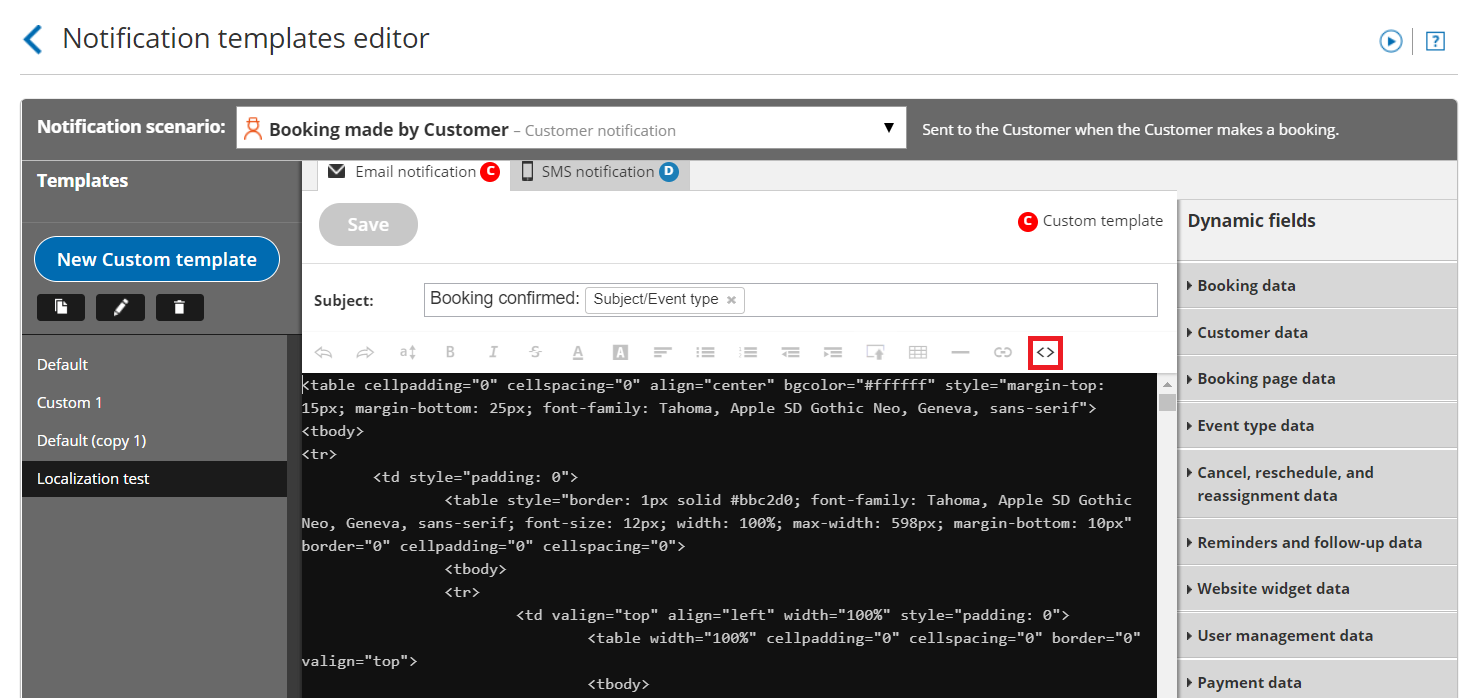
To edit your Notification template in HTML mode, open the Notification templates editor and click the HTML button in the template editor toolbar (Figure 1).
 Figure 1: Accessing HTML mode
Figure 1: Accessing HTML mode
Best practices for creating HTML templates
Whether you're making a few changes to a Default template or coding your own template from scratch, it's good to know the best practices for creating HTML emails. Following these HTML best practices will ensure that the formatting of your emails is consistent in different email clients, help keep your emails out of Spam folders, and make your emails more likely to be opened and read.
Maintain uniform format in different email clients
- Keep the width of the email under 600 pixels. This width is supported by all email clients. Not every email client supports widths larger than this.
- Don't use images in PNG format. Some email clients don't support it.
- Write all text in a table. Tables keep alignment consistent across different email clients. Most emails look best using a one column table that has a row for each paragraph. Be sure to make the table borders invisible if you don’t want them to show.
NoteCustom email templates created via the "copy" function in the Notification templates editor include a table with invisible borders. You can use this table and delete the text as necessary. Learn how to create a Custom template
Keep your emails out of Spam folders
- Avoid writing phrases in ALL CAPS: Writing in all caps is seen as shouting and is a potential Spam trigger.
- Keep your text simple: The majority of your email should be written in black text with a normal-sized font. Large fonts and colors should be used sparingly. Text written in large fonts and in bright colors is a potential Spam trigger.
- Avoid using lots of images: This is a potential Spam trigger, and it also takes away from your message.
Increase the chances of your emails being opened and read
- Keep subject lines clear and to the point: Email subjects should give a good preview of what your email message is about. If recipients realize the message is important, they're more likely to open it.
- Use bullets or lists for important points: Bullets and lists are easier to read and skim. For example, the OnceHub Default templates use very few full sentences. The majority of the information is in organized lists.
- Keep the message short: Some of your Users and Customers receive hundreds of email messages a day. They don’t have time to read extra stuff. They simply want to get the information they need and to move on.
- Avoid marketing-speak: Messages that are to-the-point are better received. Anyone receiving a booking-related email from you is already engaged and does not need to be inundated with marketing messages.
- Have a clear call-to-action: It should be clear what, if any, next steps the User or Customer needs to take. For example, the Default template used for the Reschedule requested by User emails includes a button that the Customer can click to reschedule the meeting.
Best practices for advanced Users working in HTML mode
- Use standards-compliant HTML and avoid shortcuts.
- Use clean, inline CSS and avoid shorthand CSS.
- Don’t use Flash or Javascript or other dynamic scripts. Most email clients turn content created with these languages off by default.
- Use alternative text in images. Many email clients turn images off by default. The alternative text tells the receiver what the image contains.