Adding a routing form to your WordPress website is quick and easy.
Note
If you are using Wordpress.com, you will need a Wordpress.com Business or eCommerce plan to use custom JavaScript and plugins.
If you are using a self-hosted WordPress site, you can install any plugins you like without purchasing a WordPress subscription.
Add a routing form to your website
Create the routing form
- Go to Routing forms on the left.
- Click on the Create routing form button OR duplicate another form by clicking the three dots menu for that form and selecting Duplicate.
Create the form as you prefer, either duplicated from another, from scratch, or using a template.
When you've added the interactions you want, routed them, and designed the form as you like, navigate to the Embed on website tab.
Install the code
In OnceHub
You'll grab the code you need for WordPress.
- On the Embed on website tab, pick a color for your routing form, then select Get the code.
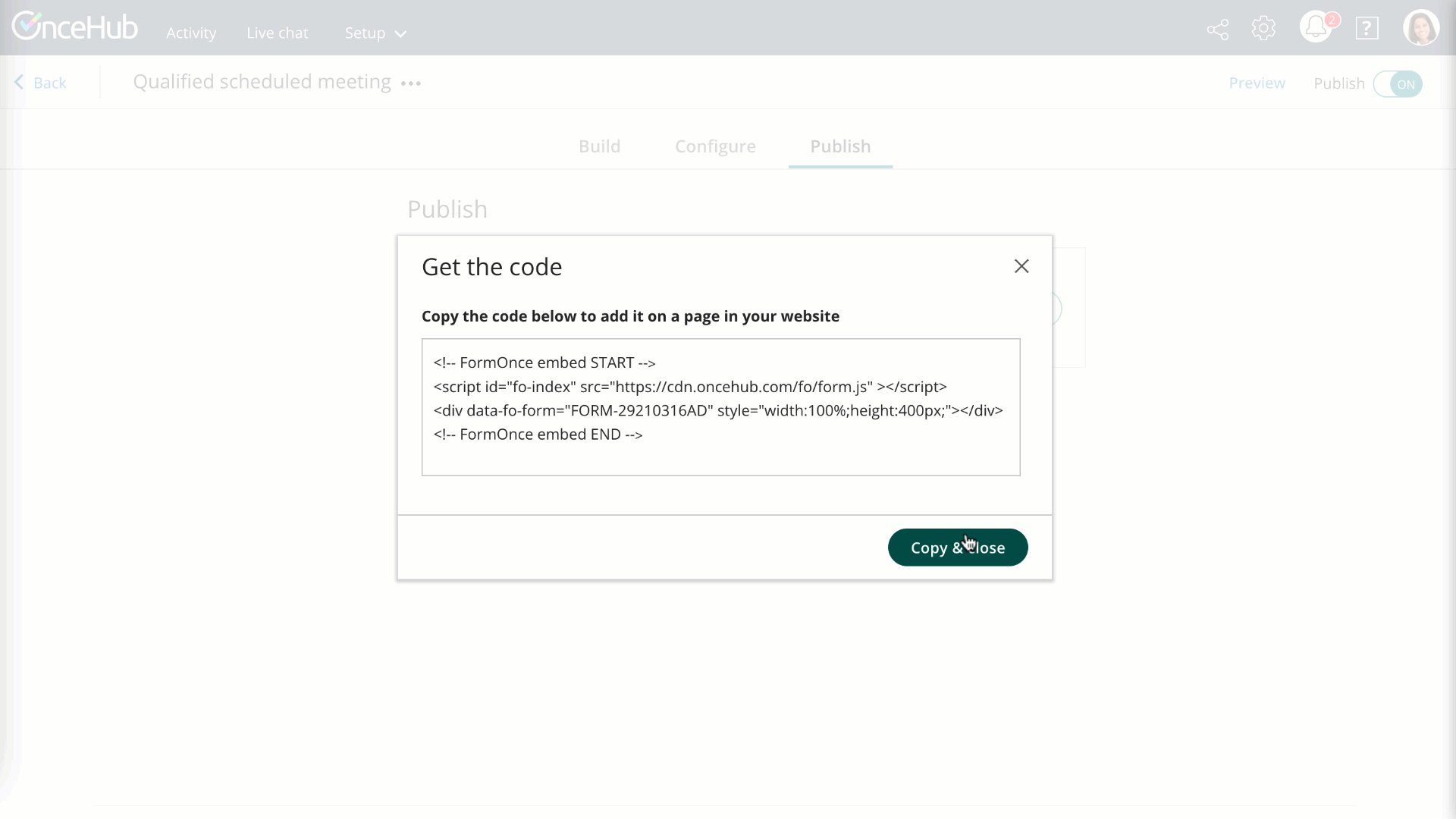
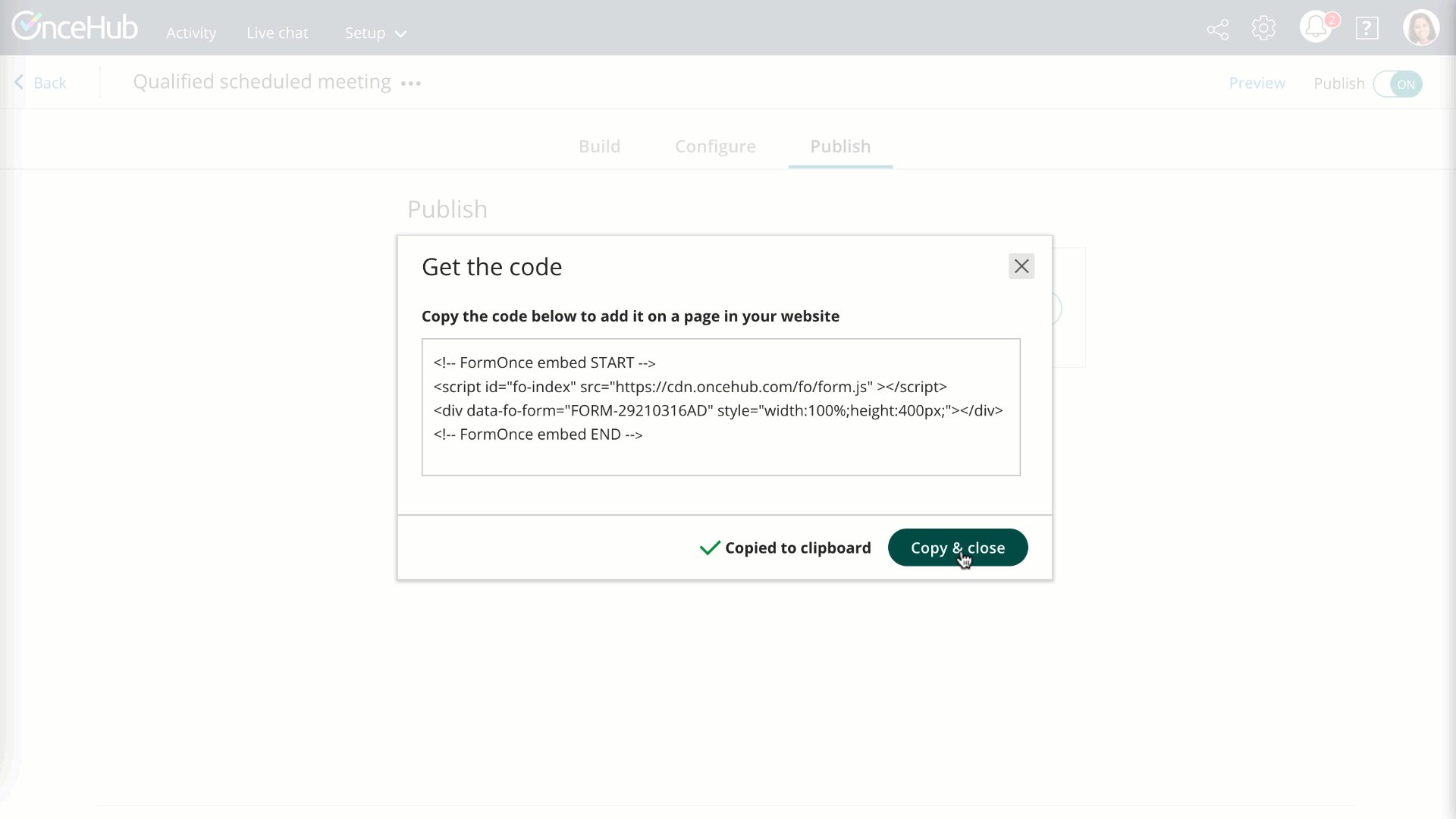
- Copy the code.
 Figure 1: Copy the embed code
Figure 1: Copy the embed code
In WordPress
You'll add a custom embed plugin that allows you to add custom JavaScript to your pages. You'll add an embed on each individual page where you want a routing form.
- Install and activate the custom JavaScript embed plugin of your choice. Learn more
- Edit your website.
- Add a custom embed wherever you'd like to add a form.
- Paste the code from OnceHub and adjust as needed (for instance, the text for the link).
- Save your website.
That's it! Your website can now display your form in the place you added it.