Adding a routing form to your Leadpages landing page is quick and easy.
Add a routing form to your landing page
Create the routing form
- Go to Routing forms on the left.
- Click on the Create routing form button OR duplicate another form by clicking the three dots menu for that form and selecting Duplicate.
Create the form as you prefer, either duplicated from another, from scratch, or using a template.
When you've added the interactions you want, routed them, and designed the form as you like, navigate to the Embed on website tab.
Install the code
In OnceHub
You'll grab the code you need for Leadpages.
- On the Embed on website tab, pick a color for your routing form, then click Get the code.
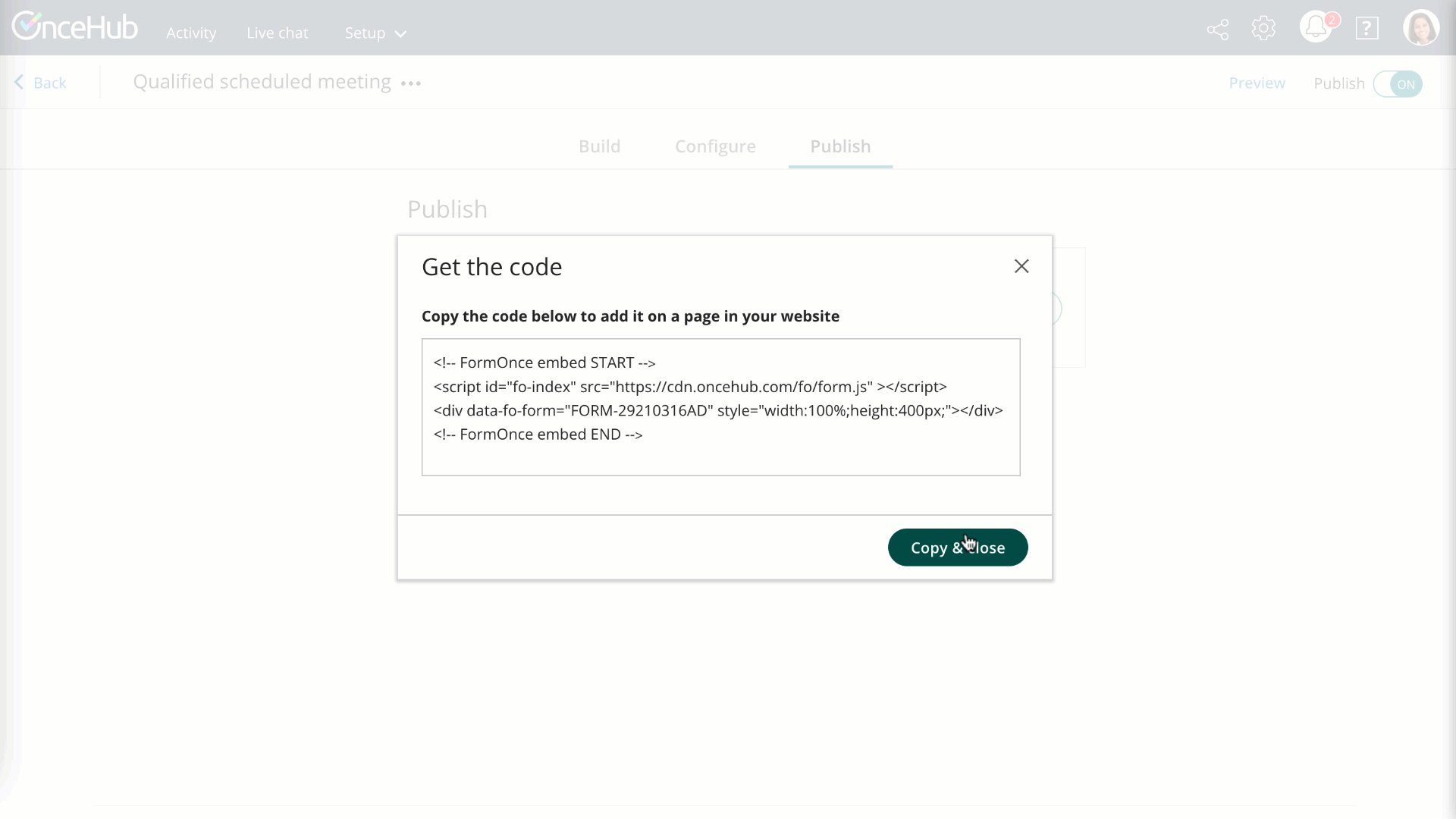
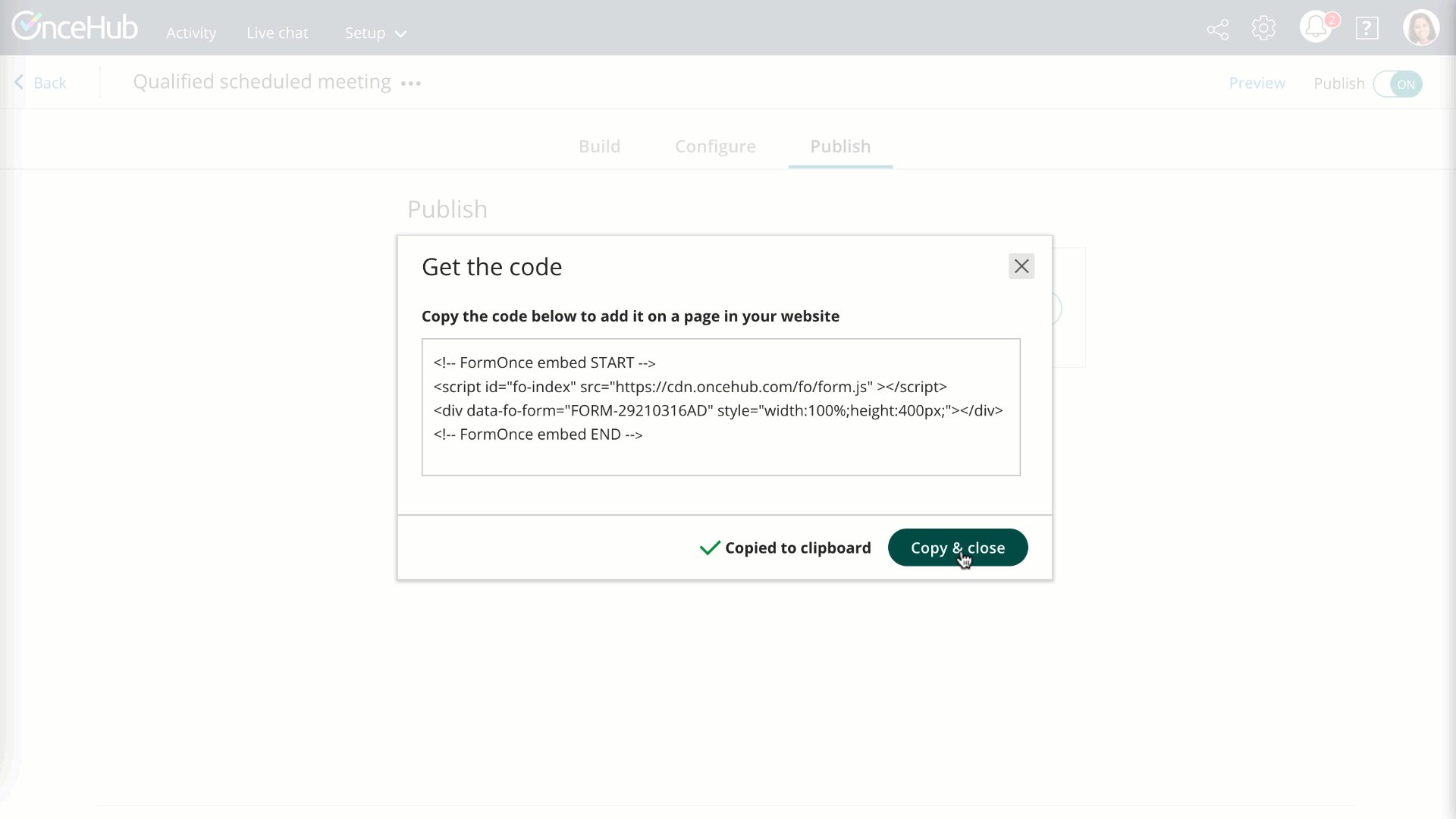
- Copy the code.
 Figure 1: Copy the embed code
Figure 1: Copy the embed code
In Leadpages
You'll add an HTML widget on your landing page, in each place where you want a form. This creates an iframe on the page, where your form will appear.
- Edit your landing page.
- Click Widgets and drag the HTML widget onto your page. You may have to click Show More if HTML isn’t listed. Learn more about the HTML widget
- Paste the code from OnceHub and adjust as needed (for instance, the text for the link).
- Save the widget.
- Make sure the size of the widget is large enough on your page to hold the embedded form in it, as you want it displayed.
- Publish/update your landing page.
That's it! Your landing page can now display your routing form in the place you added it.