The Theme designer allows you to fully customize the look and feel of your Booking pages and Master pages.
Requirements
All OnceHub Administrators can access the Theme designer. You do not need an assigned product license to update the Theme designer, create custom themes, or update a Booking page's theme. Learn more
Using themes
Go to Booking pages in the bar on the left → Theme designer on the left.
Themes allow you to comply with any design policy your organization may have. You can create one theme and apply it to all of your pages to achieve uniform branding, or create multiple themes to make each of your pages unique. Learn more about creating custom themes
You can also select different themes for the same Booking page or Master page when you integrate it onto your website. This gives you the flexibility to visually fit a single Booking page on multiple different website pages.
All themes are centrally managed in the Theme designer. This means that any design changes you make are automatically implemented on the relevant Booking pages and Master pages.
System themes and custom themes
The Theme designer comes with two system themes you can use as-is, or modify them to add your logo and change the background color.
If you need more customization for your theme, you can create a custom theme by duplicating an existing theme and modifying it, or you create a new custom theme from scratch. Learn more about creating custom themes
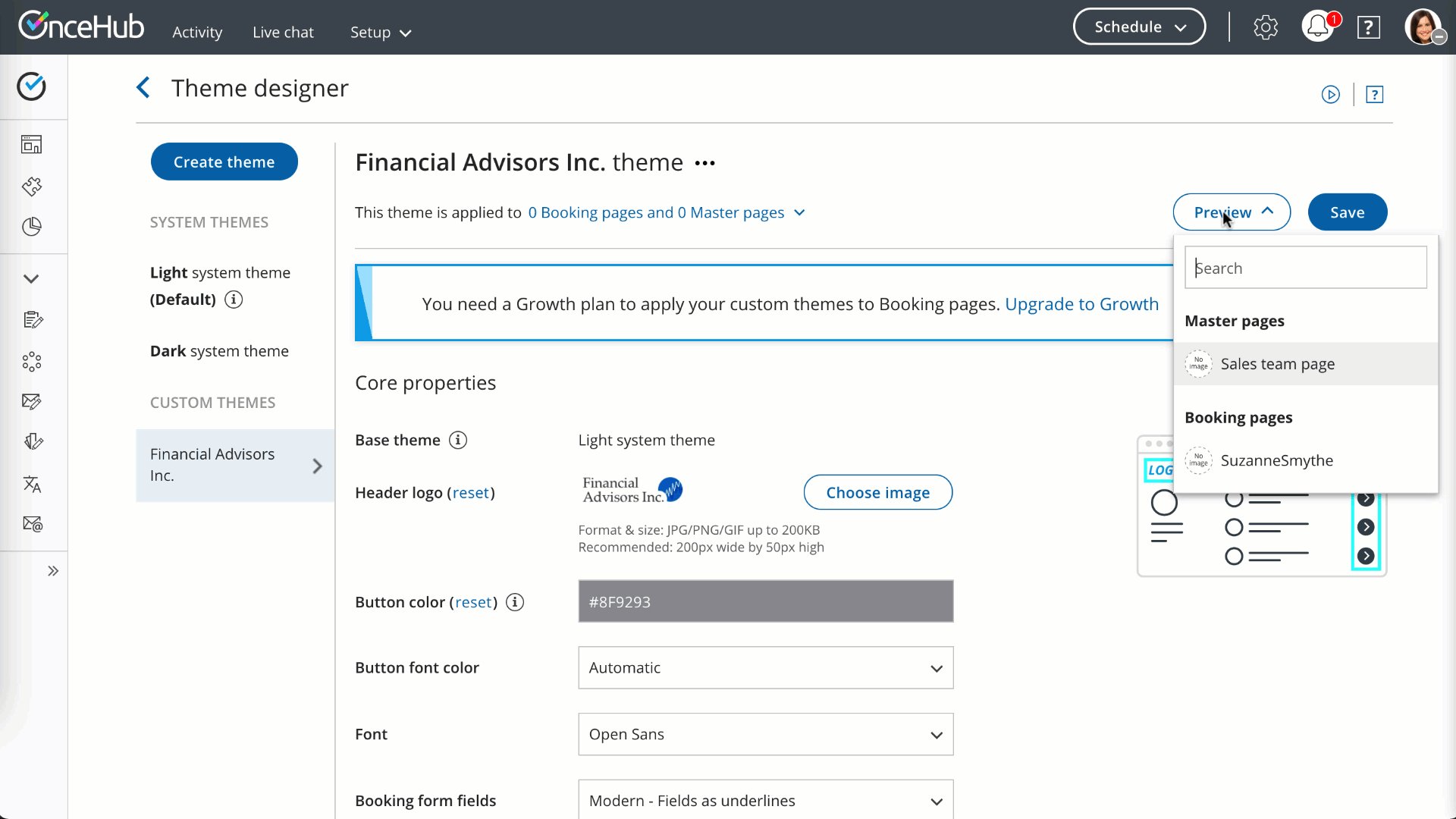
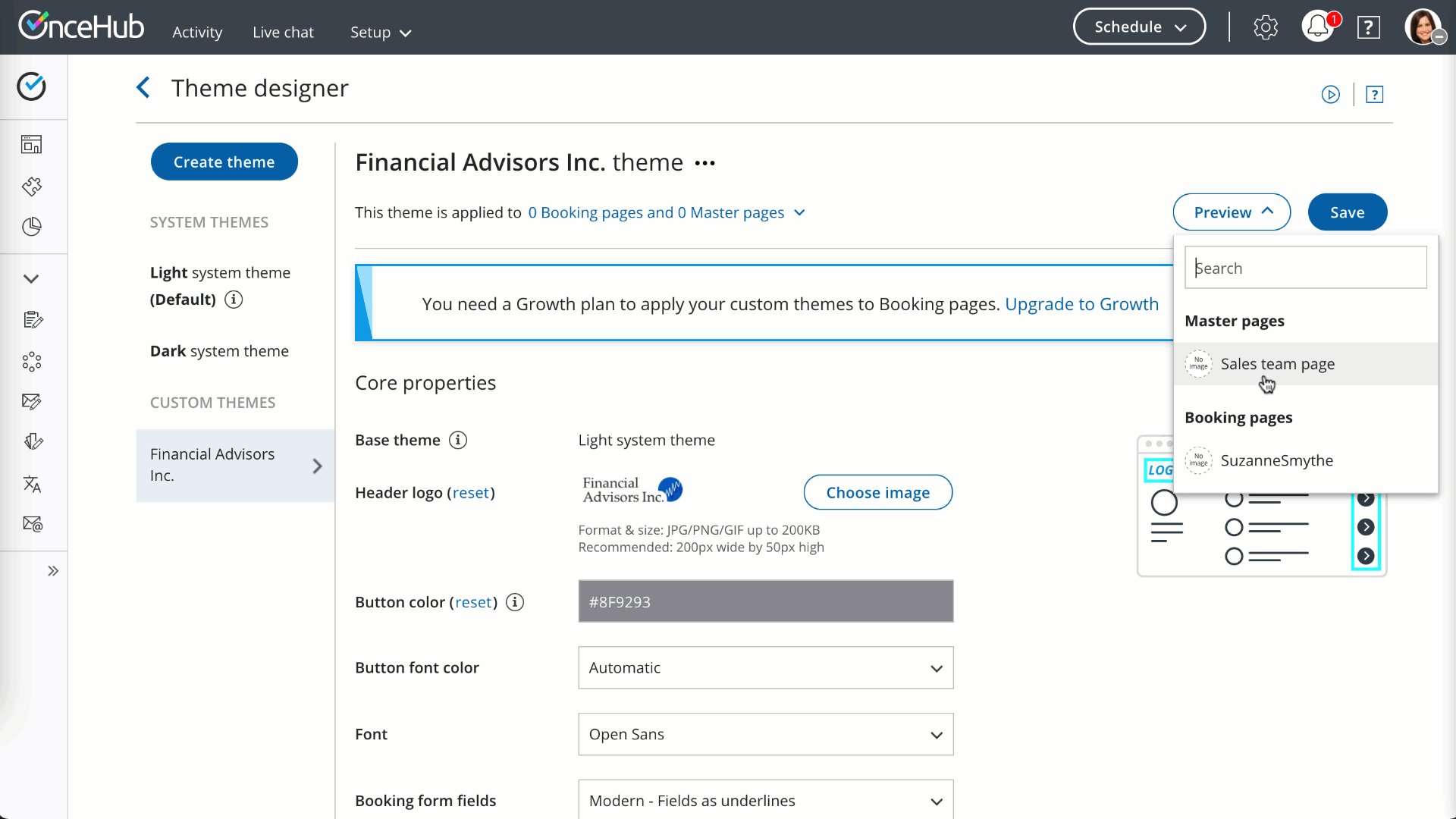
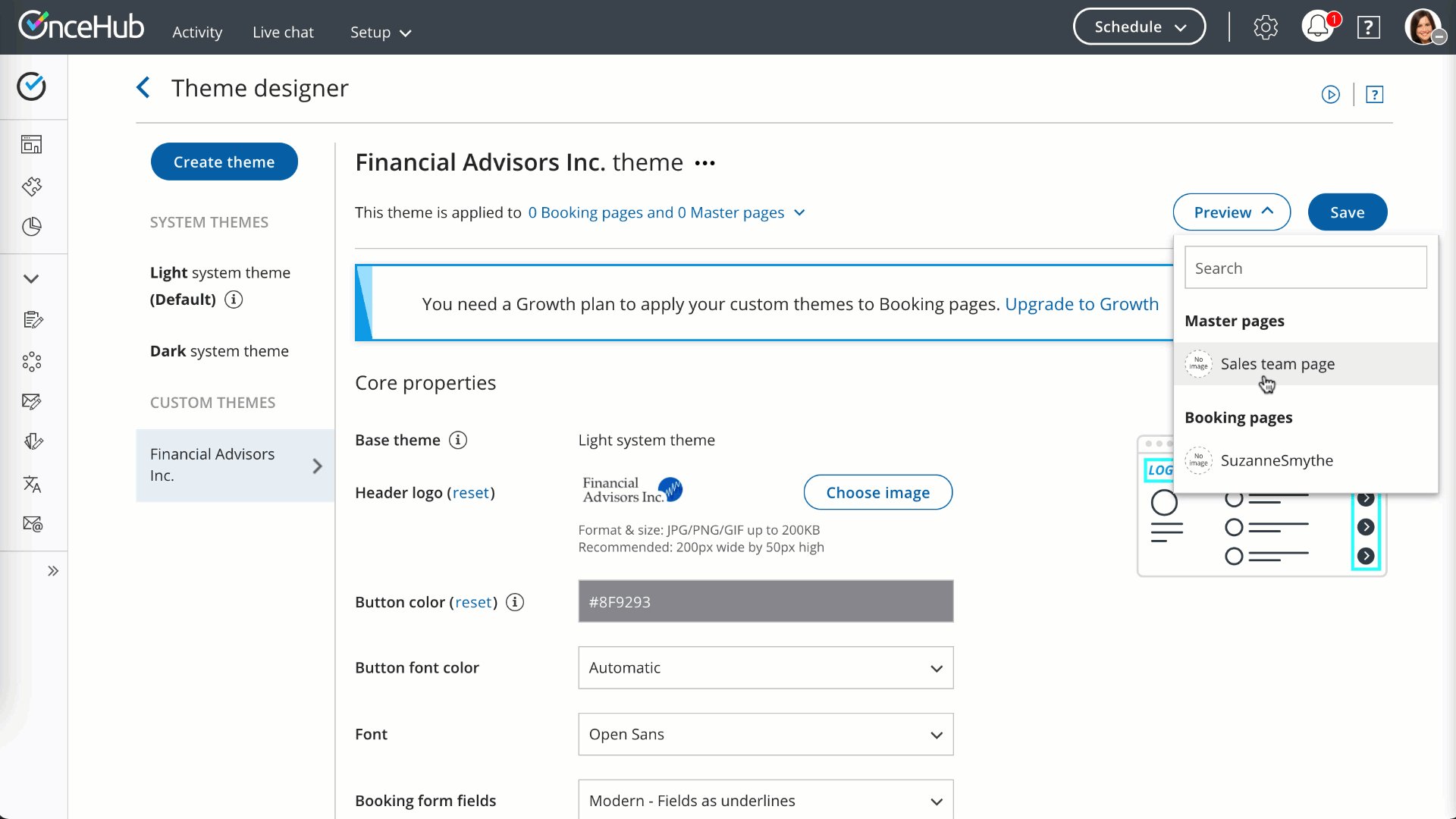
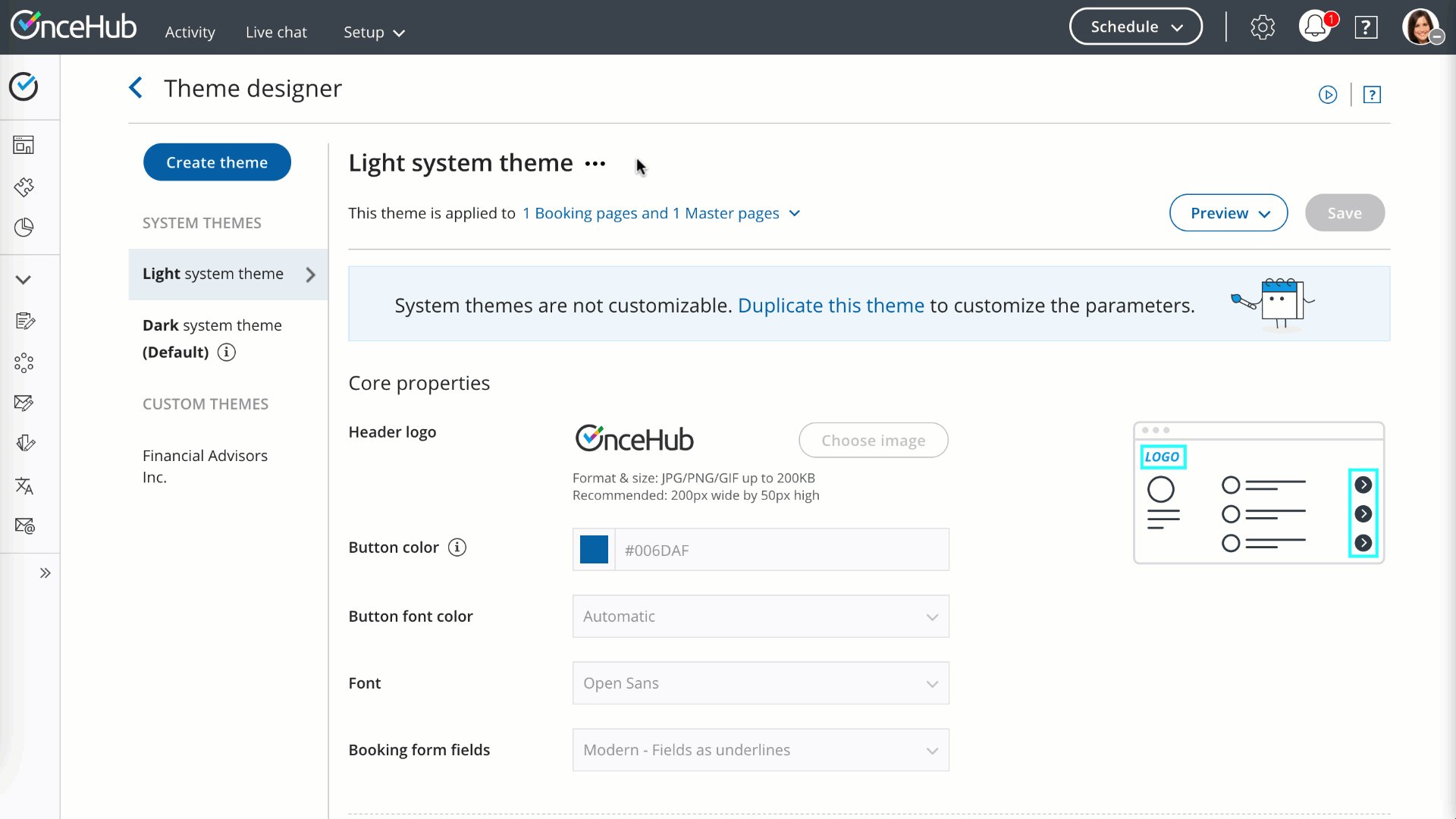
You can preview a theme on a Booking page or Master page by selecting the Preview button (Figure 1).
 Figure 1: Previewing a theme
Figure 1: Previewing a theme
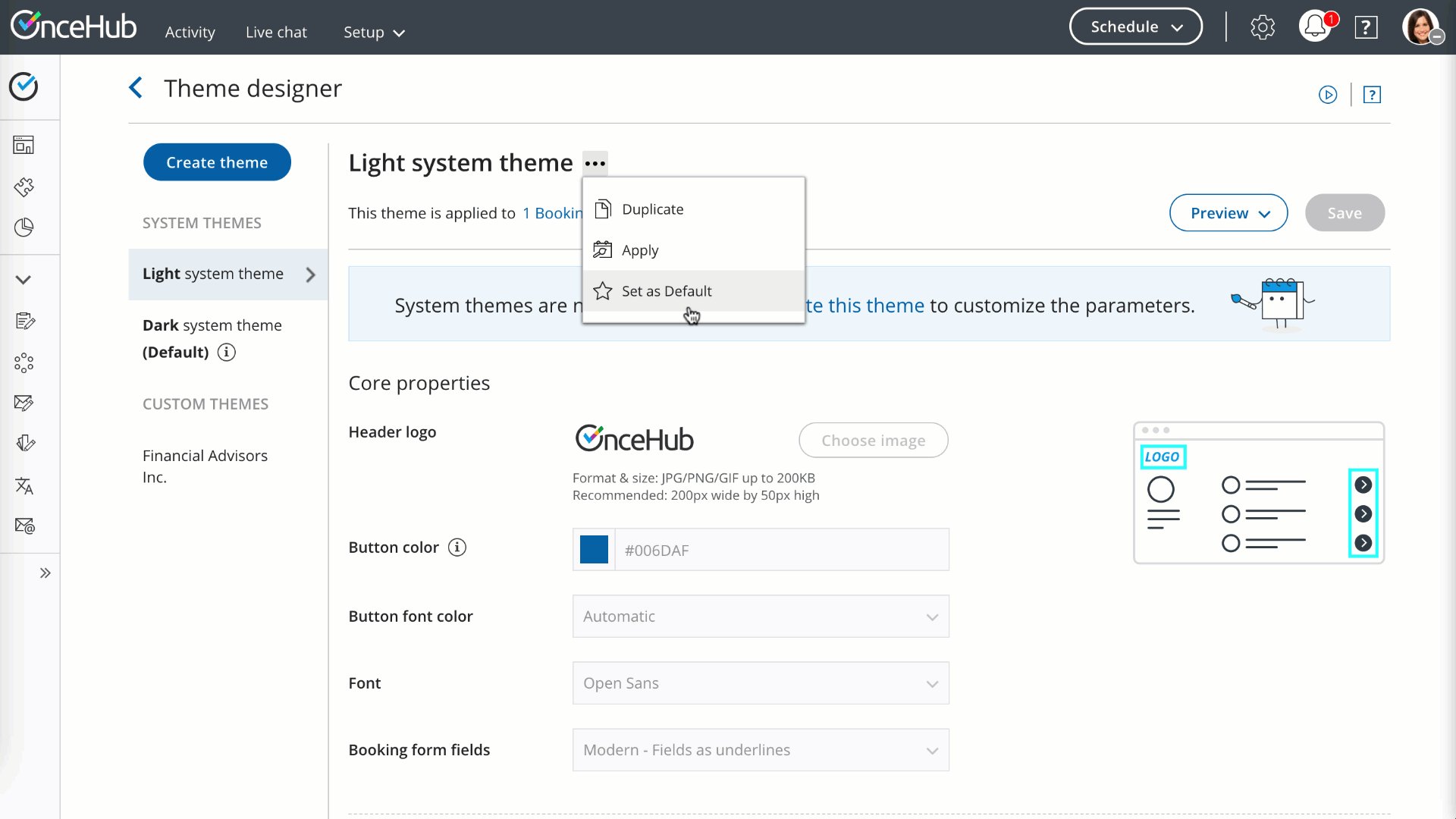
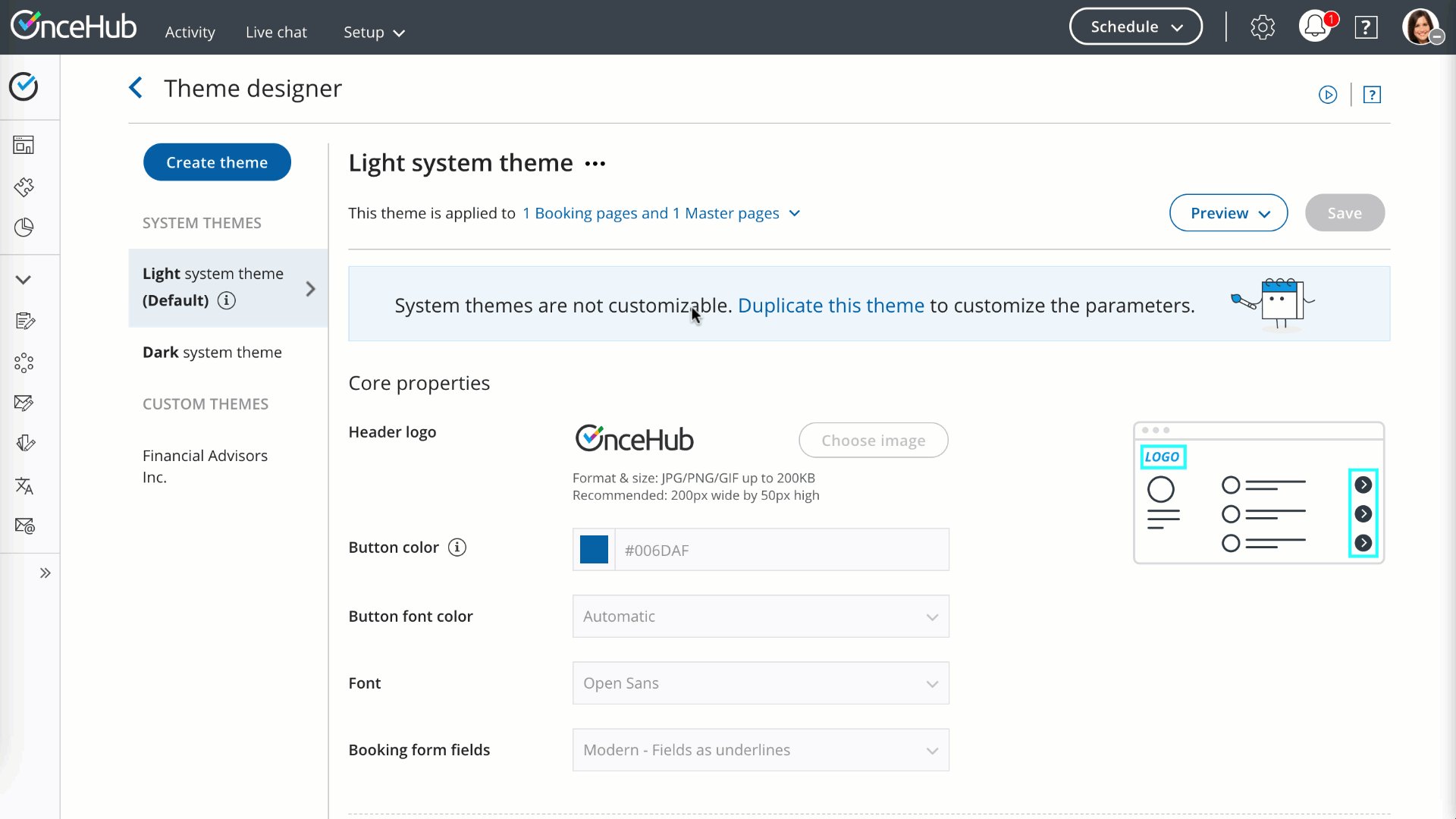
Newly created Booking pages and Master pages are automatically assigned the default theme. You can change the default theme by clicking Set as default theme next to the name of a theme (Figure 2).
 Figure 2: Set as default theme
Figure 2: Set as default theme
Theme properties
The specific design of a theme comes from the properties which you can define in four sections of the Theme designer:
- Core properties
- Page background
- Interaction pane
- Information pane