Adding a routing form to your ClickFunnels website is quick and easy.
Add a routing form to your website
Create the routing form
- Go to Routing forms on the left.
- Click on the Create routing form button OR duplicate another form by clicking the three dots menu for that form and selecting Duplicate.
Create the form as you prefer, either duplicated from another, from scratch, or using a template.
When you've added the interactions you want, routed them, and designed the form as you like, navigate to the Embed on website tab.
Install the code
In OnceHub
You'll grab the code you need for ClickFunnels.
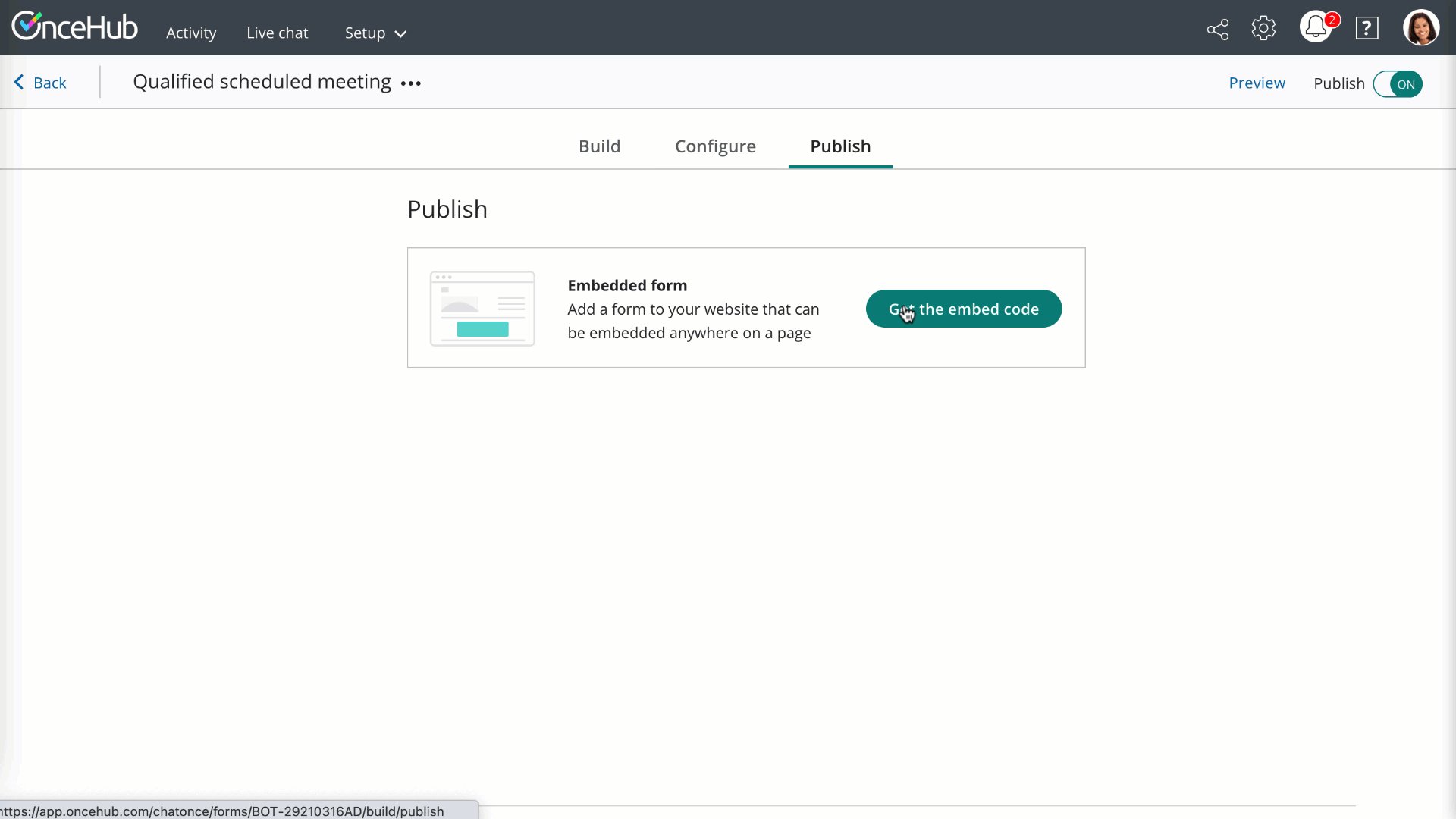
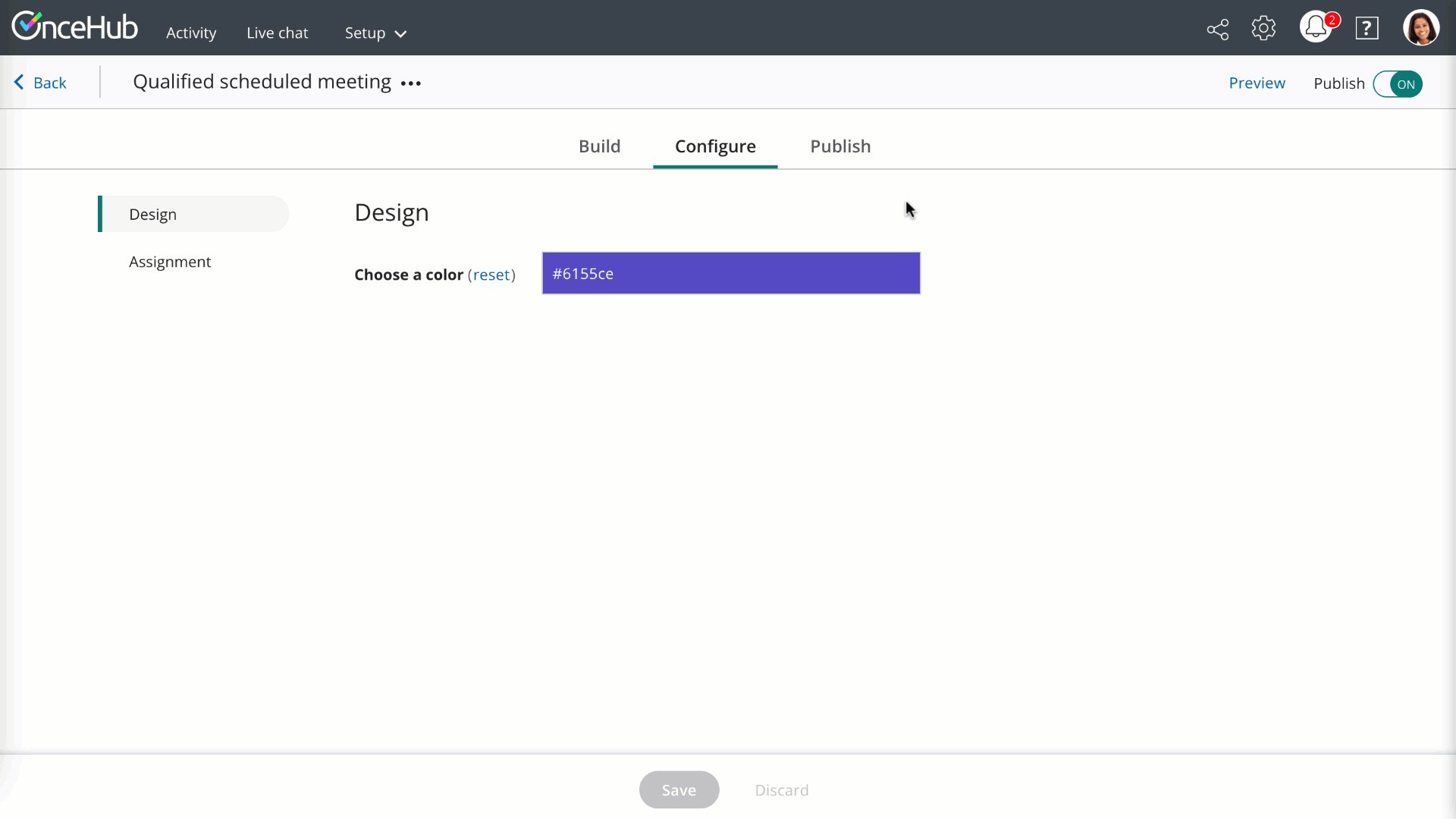
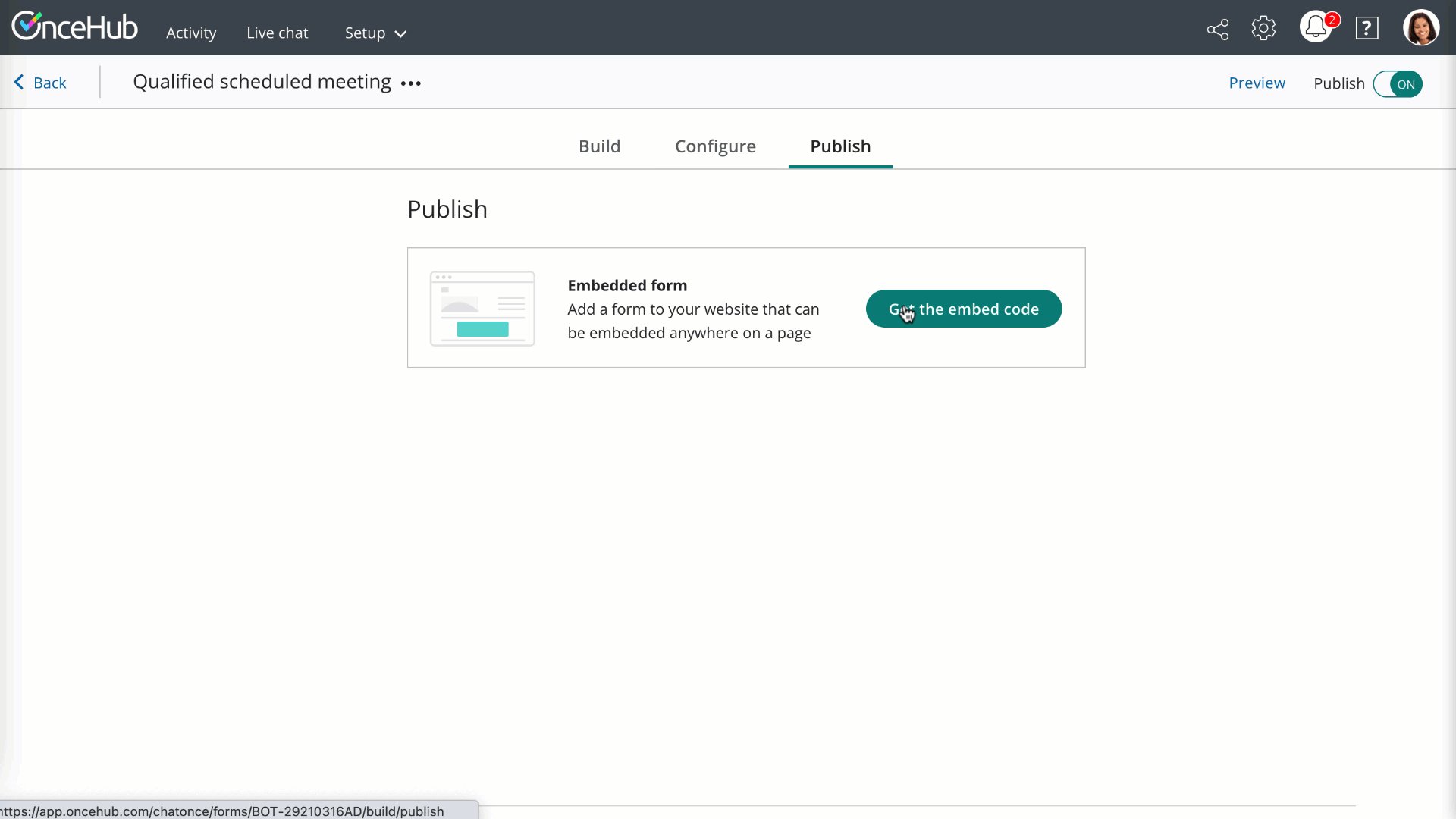
- On the Embed on website tab, pick a color for your routing form, then select Get the code.
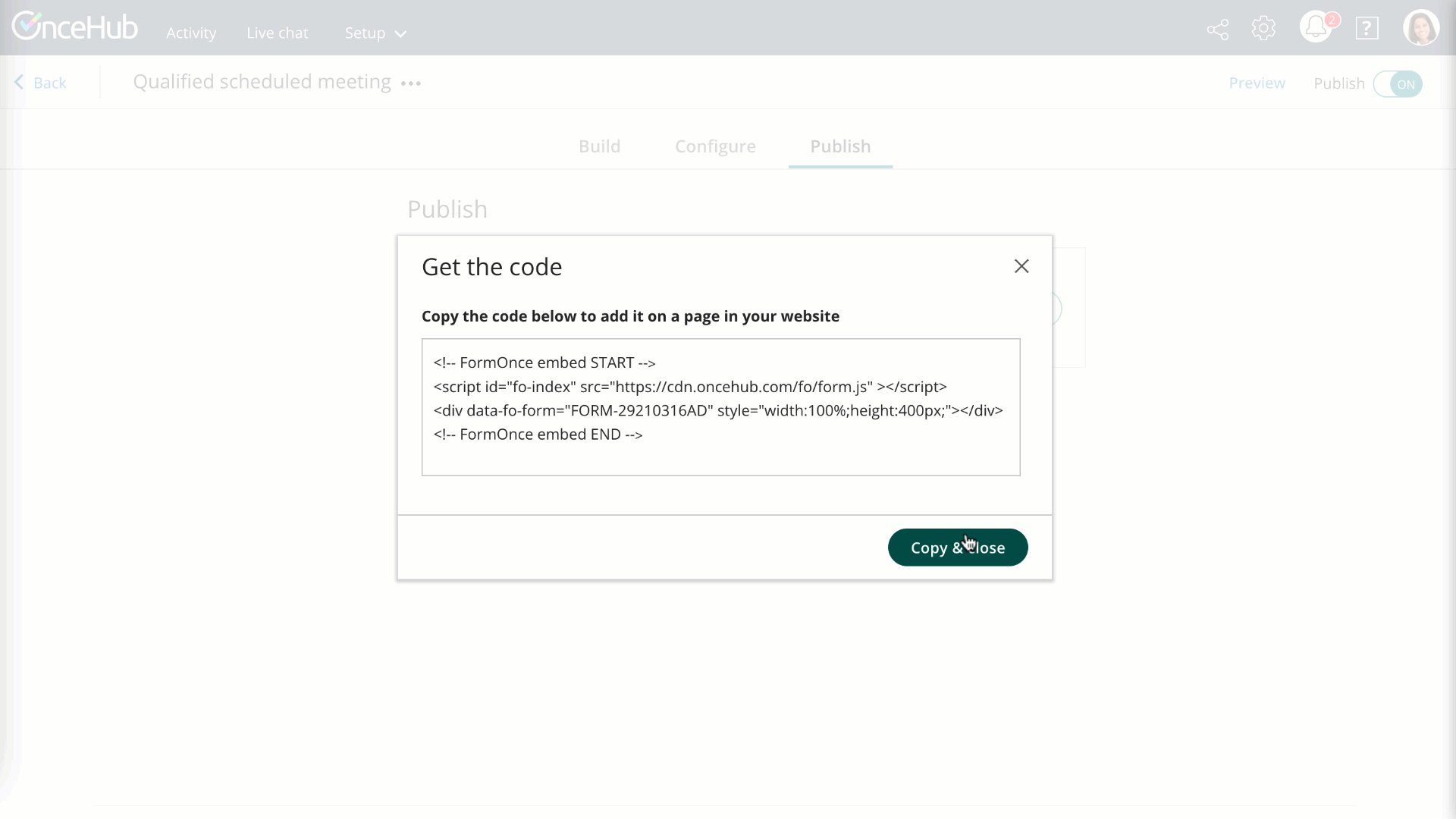
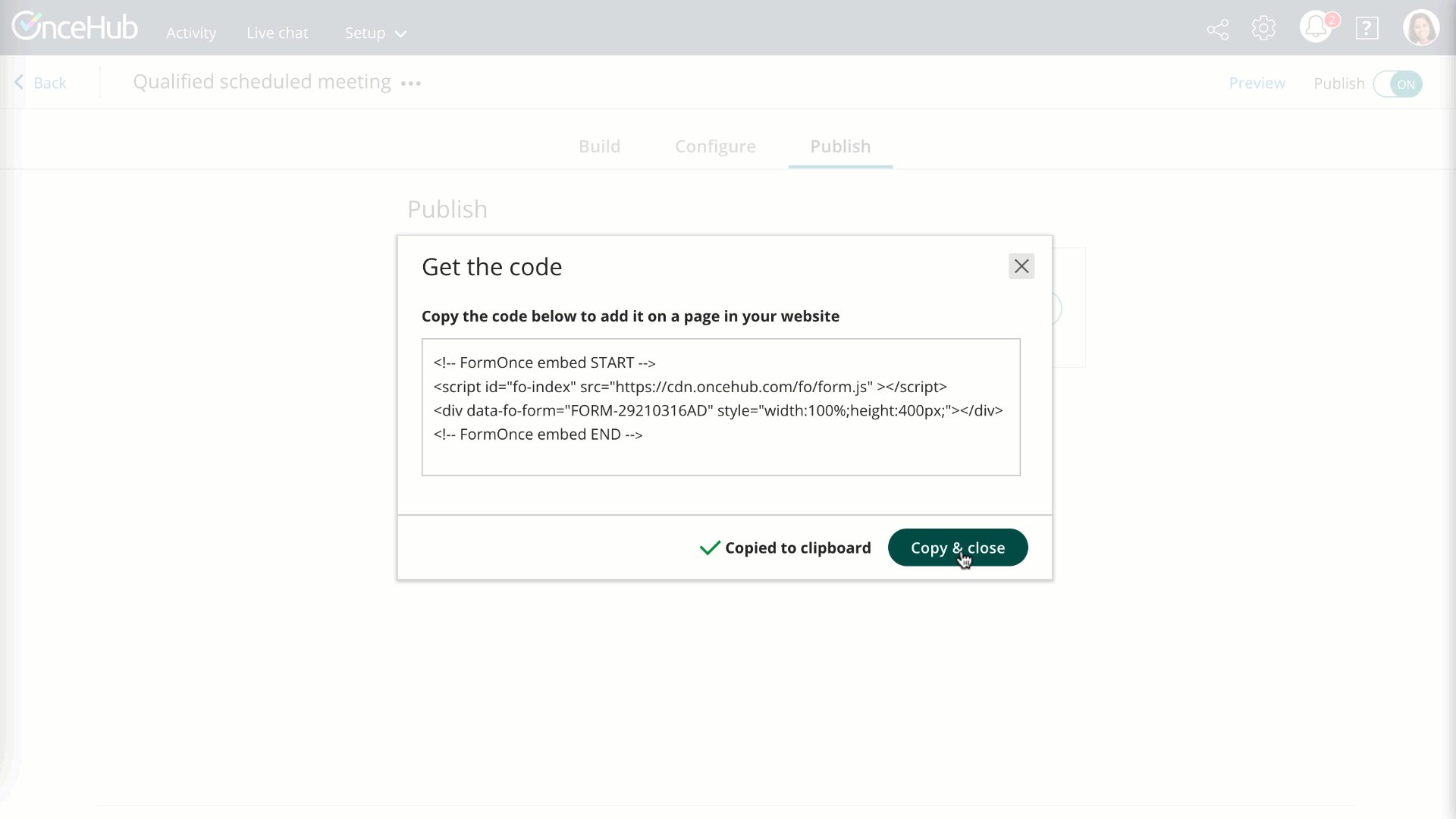
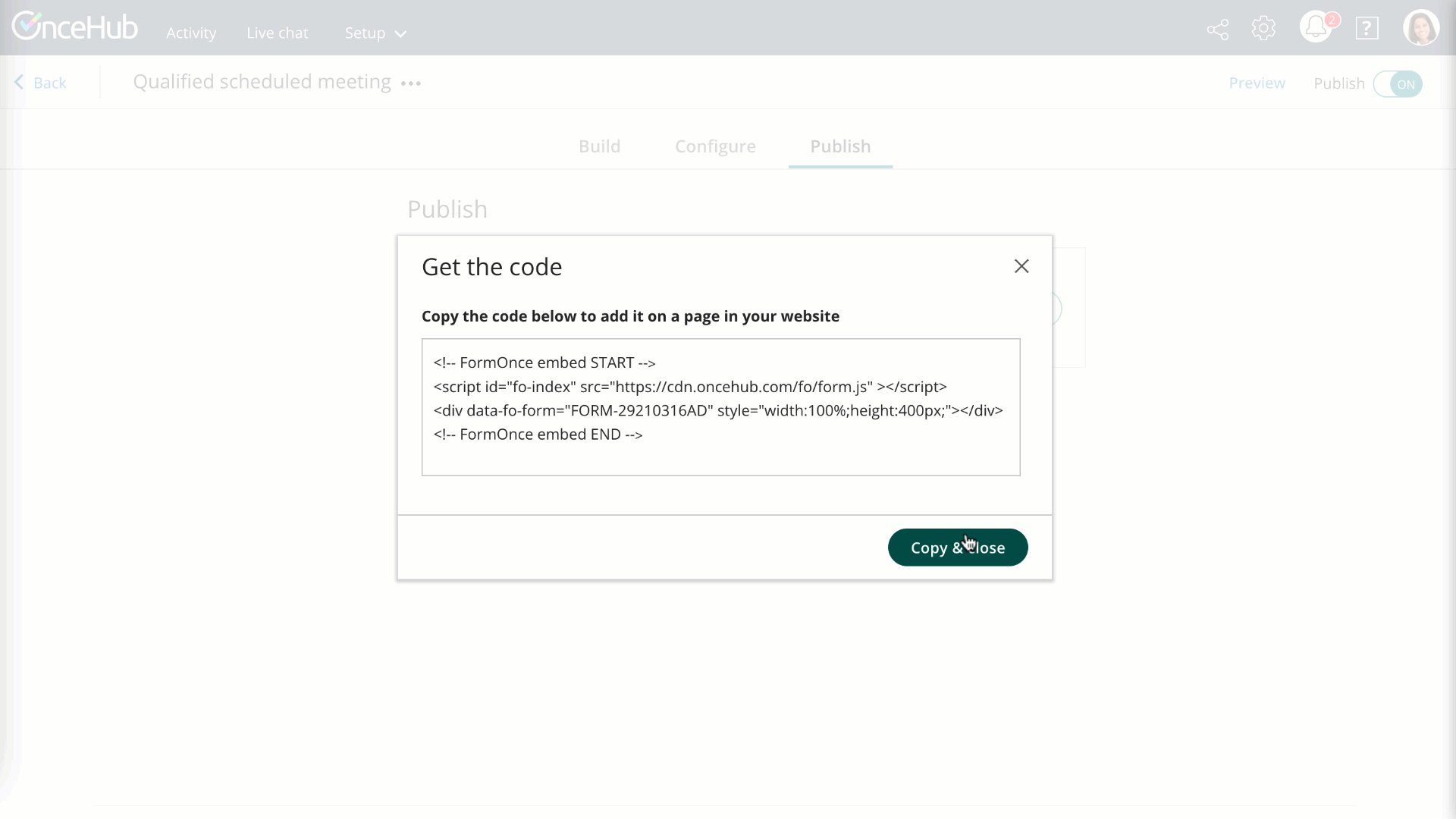
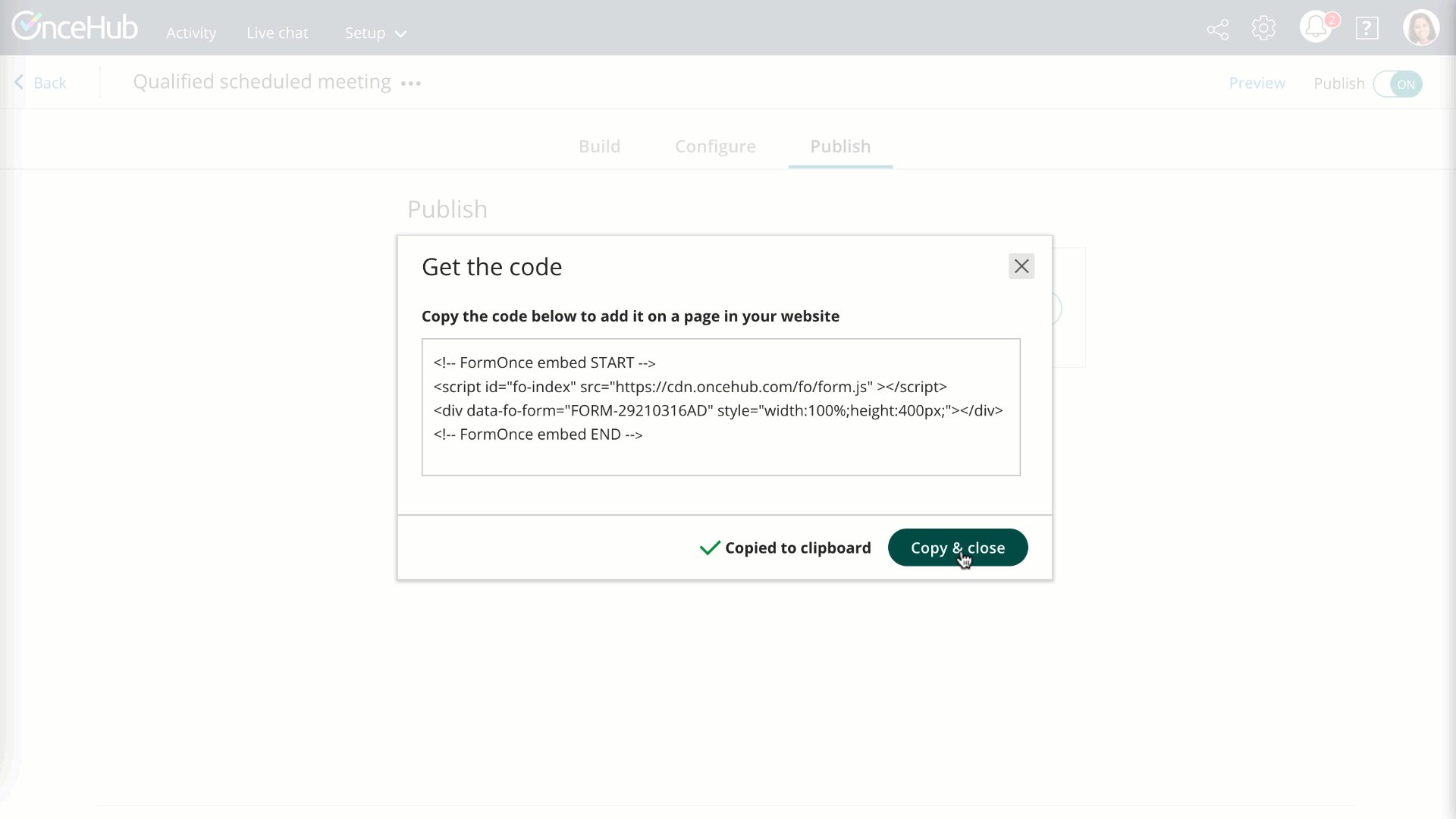
- Copy the code.
 Figure 1: Copy the embed code
Figure 1: Copy the embed code
In a text app
On your computer, in a text app, paste the code and separate it into two parts.
For Part 1, include the second line of your pasted code:
<script id="fo-index" src="https://cdn.oncehub.com/fo/form.js" ></script>For Part 2, include all the other lines of your pasted code (########## is your form's ID, supplied in the pasted code).
<!-- FormOnce embed START --><div data-fo-form="FORM-##########" style="width:100%;height:400px;"></div><!-- FormOnce embed END -->
In ClickFunnels
You'll add Part 1 of the code from OnceHub to your header for each individual funnel page where you want a form.
For Part 2 of the code from OnceHub, you'll add a custom JS/HTML element to that funnel page. This creates an iframe on the page, where your form will appear.
- Edit your funnel page.
- Go to Settings → Tracking code → Header and/or Footer Tab.
- Add Part 1 of the code from OnceHub to your header.
- There may already be other code in your header, above or below where you add the OnceHub code. You can keep that code there or remove it as you prefer, depending on your preferences for keeping tracking codes for services like Google Analytics on that funnel page. Learn more
- Go to Elements → Add element.
- Scroll down to the Misc Elements category and select Custom JS/HTML.
- Open the code editor and paste Part 2 of the code from OnceHub. Adjust as needed (for instance, if you'd like a different height—so long as the height you choose is large enough to display any interaction on your form).
- The Custom code type should be Regular HTML/JS.
- Save your website.
That's it! Your website can now display your routing form in the place you added it.