Salesforce scheduling buttons provide a quick method to schedule on behalf of a Customer. A schedule button on the Opportunity record allows quick scheduling with the Opportunity’s related Contact record. Bookings made via these buttons are automatically added to the Salesforce record that the booking is scheduled from.
Salesforce scheduling buttons can be configured to prepopulate the booking form, or skip it altogether. This is enabled by the optional mapping step in the Salesforce setup wizard, where you can define the mapping between Salesforce record fields and OnceHub Booking form fields.
 Figure 1: Schedule with related Contact button
Figure 1: Schedule with related Contact button
In this article, you'll learn how to add the Schedule with related Contact button to the Opportunity record Page Layouts in Salesforce.
Requirements
To add the Schedule with related Contact button to the Opportunity Page layouts in Salesforce, you will need:
- A Salesforce Administrator for your organization.
- A completed Salesforce connector setup in OnceHub.
- A OnceHub User connected to Salesforce.
Creating a Contact Lookup field
First, we will add a Lookup custom field to the Opportunity record.
- Sign in to Salesforce as your API User.
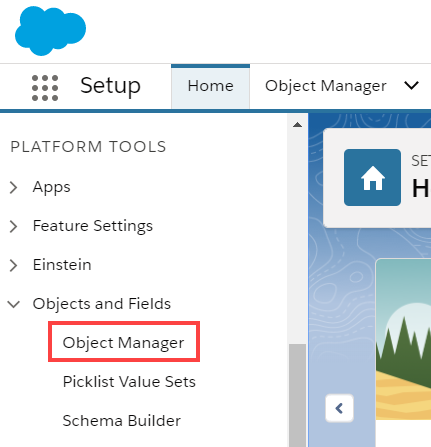
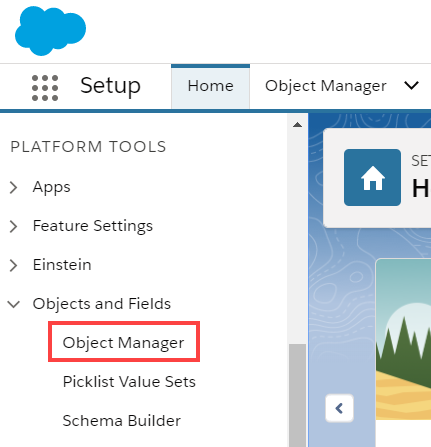
- Go to the Setup page.
- In the Platform Tools section, go to Objects and Fields -> Object Manager (Figure 2).
 Figure 2: Object Manager in the Objects and Fields menu
Figure 2: Object Manager in the Objects and Fields menu
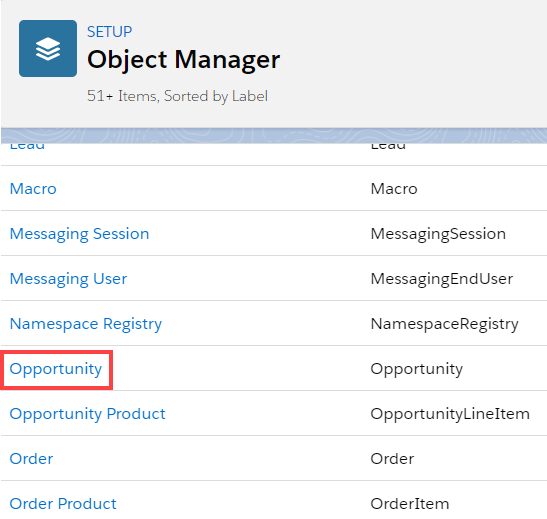
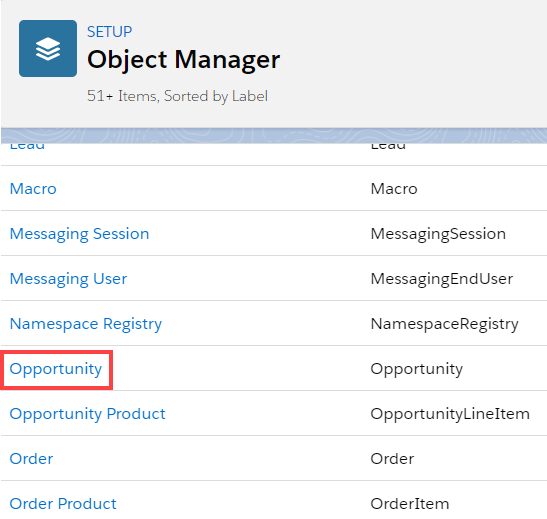
- In the Object Manager list, select the Opportunity object (Figure 3).
 Figure 3: Opportunity in the Object Manager list
Figure 3: Opportunity in the Object Manager list
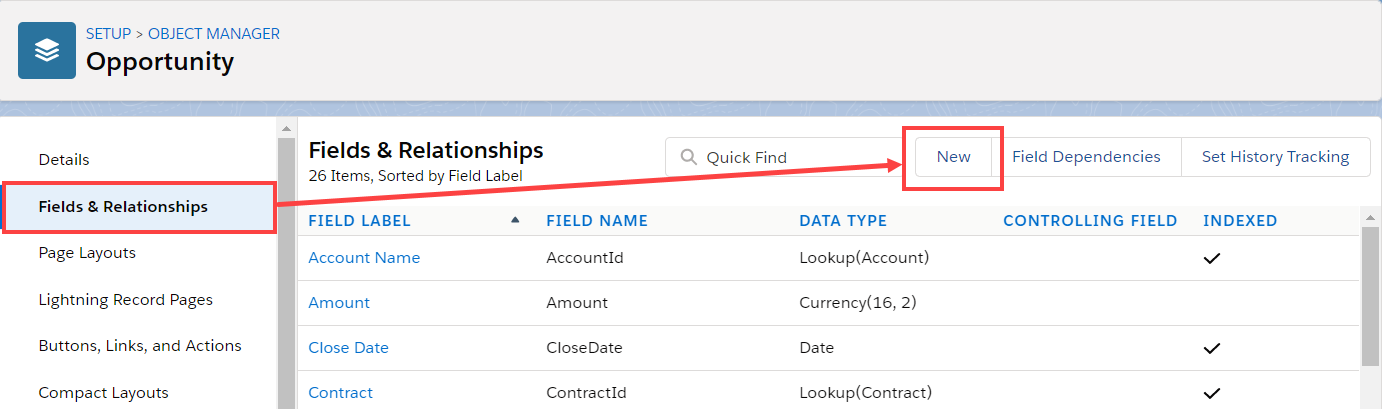
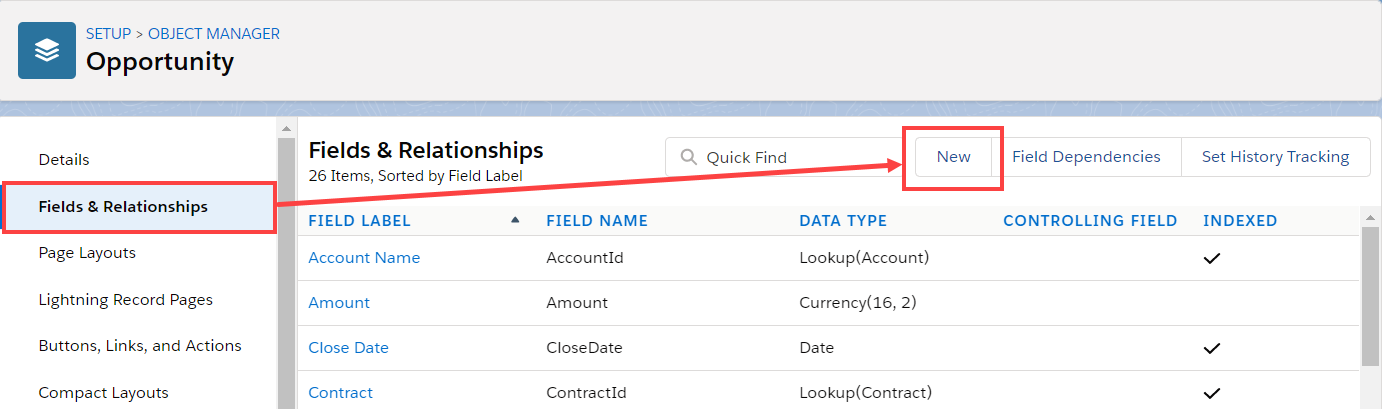
- Select Field & Relationships -> New (Figure 4).
 Figure 4: Fields & Relationships
Figure 4: Fields & Relationships
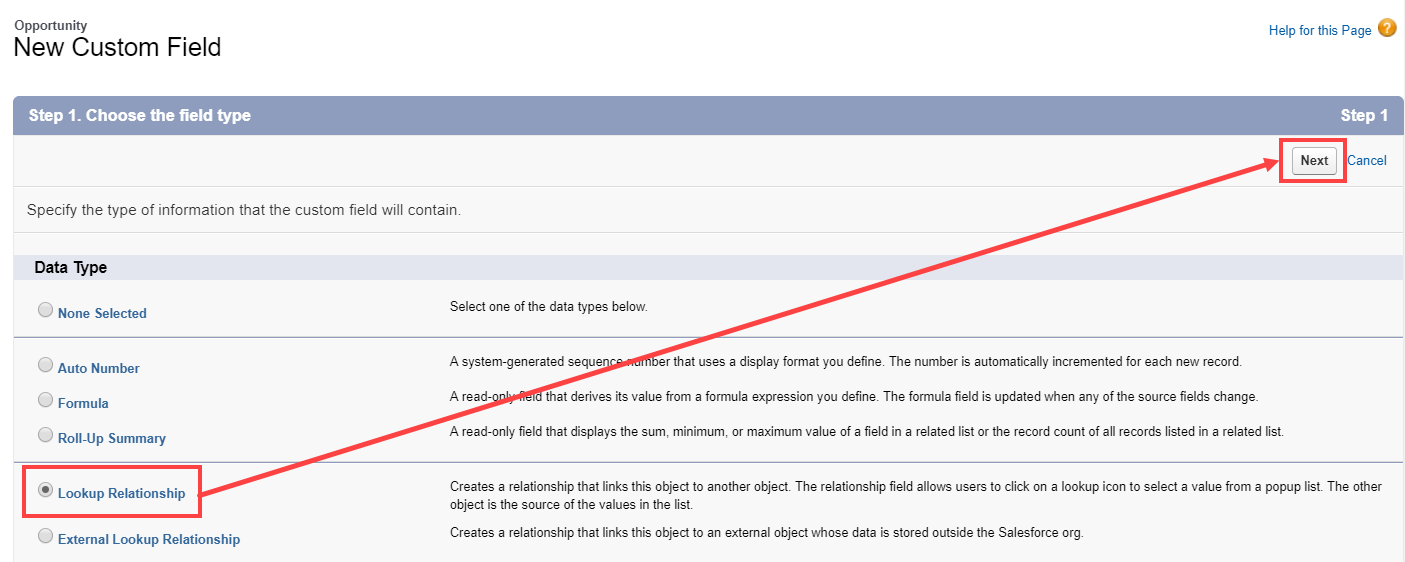
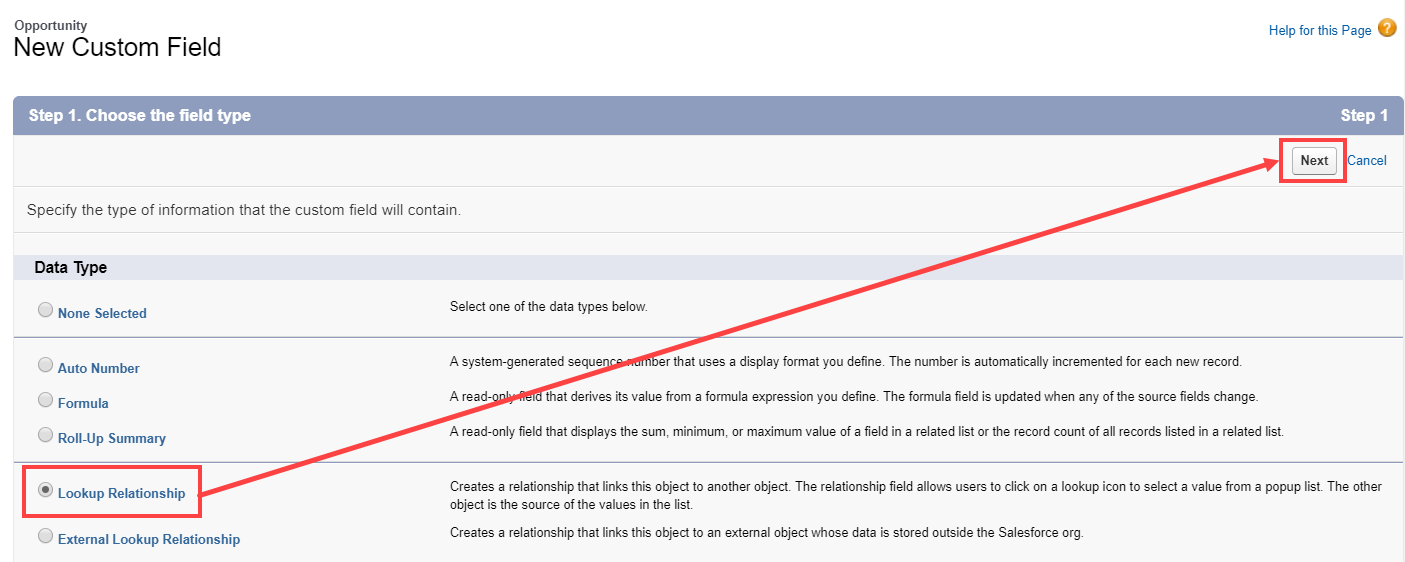
- In the New Custom Field pane, select Lookup Relationship and Next (Figure 5).
 Figure 5: New Custom Field—Step 1
Figure 5: New Custom Field—Step 1
- In the Related to drop-down menu, select Contact.
- Click Next.
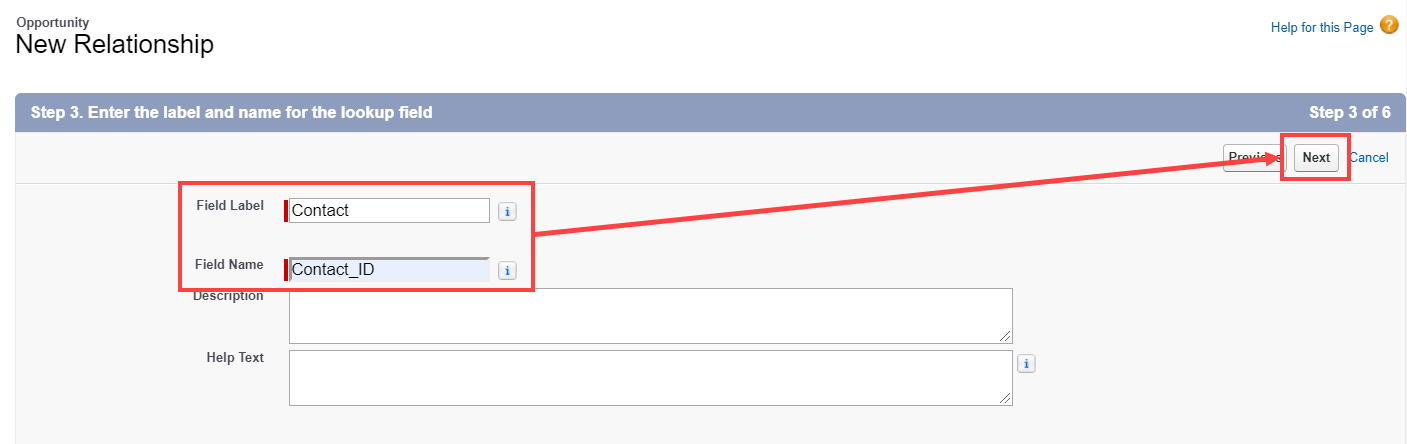
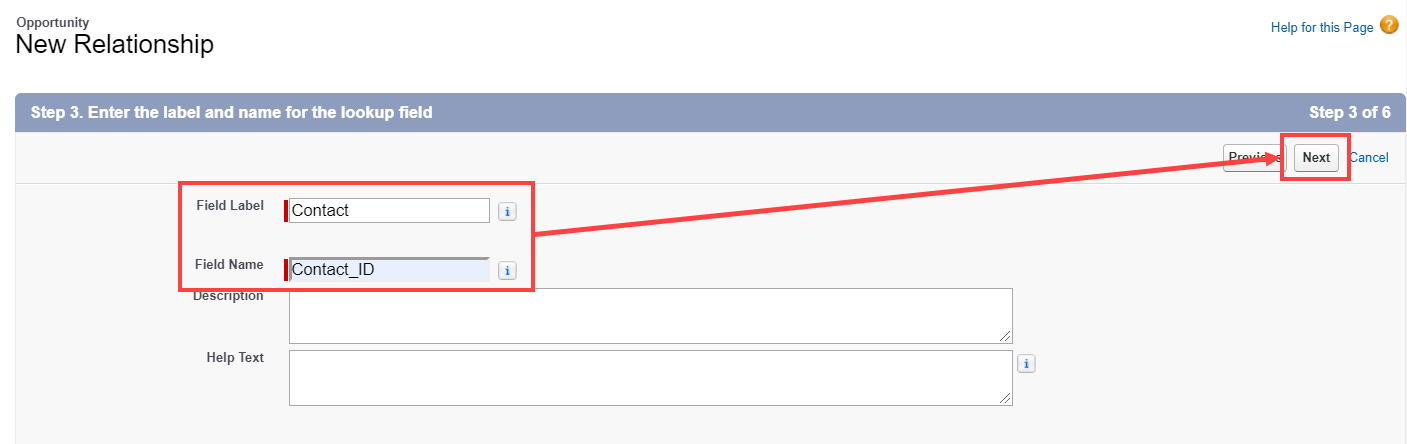
- Enter a label and name for the Lookup field, then click Next (Figure 6).
- Field Label: Contact
- Field Name: Contact_ID
 Figure 6: New Relationship
Figure 6: New Relationship
- In Step 4 and Step 5, click Next.
- In Step 6, click Save.
Creating a button in Salesforce
Now you can create the button to add to the Opportunity Page Layout. The button will retrieve the Contact ID from the custom Contact Lookup field. When clicked, you will be able to make a booking on behalf of the Contact added to that Opportunity.
Note You can also follow the steps below for Custom objects. In this case, the button and the custom Lookup field should be added to a Custom object instead of the Opportunity Page Layout.
- Go to the Setup page.
- In the Platform Tools section, go to Objects and Fields -> Object Manager.
- Select the Opportunity object.
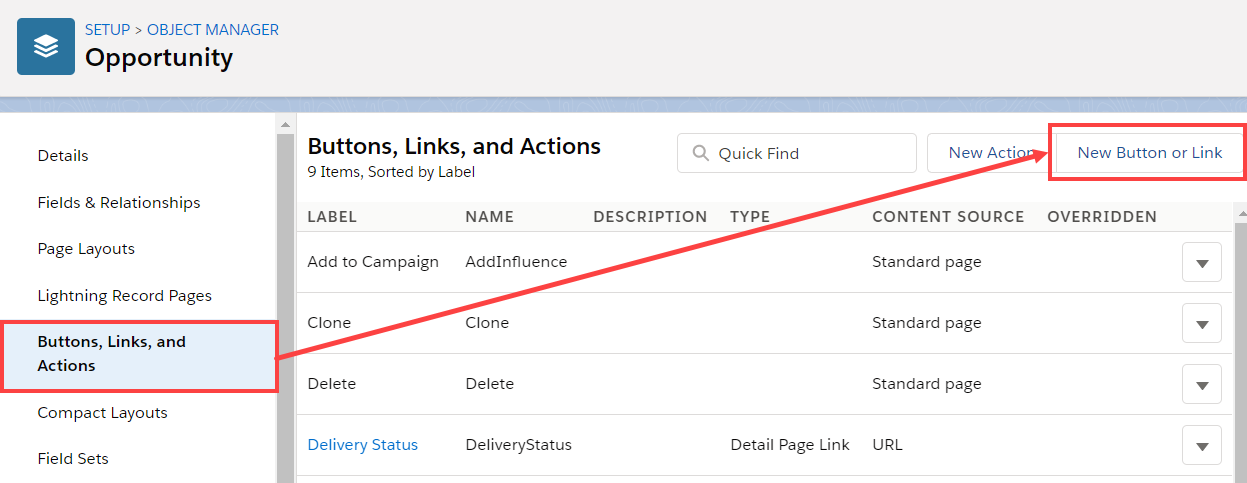
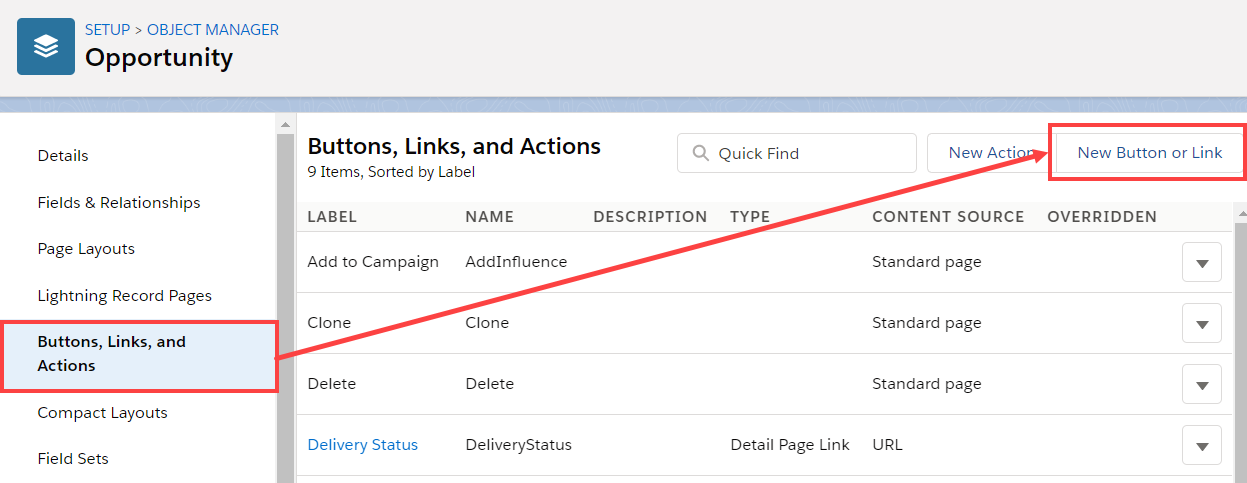
- Select Buttons, Links, and Actions -> New Button or Link (Figure 7).
 Figure 7: New Button or Link
Figure 7: New Button or Link
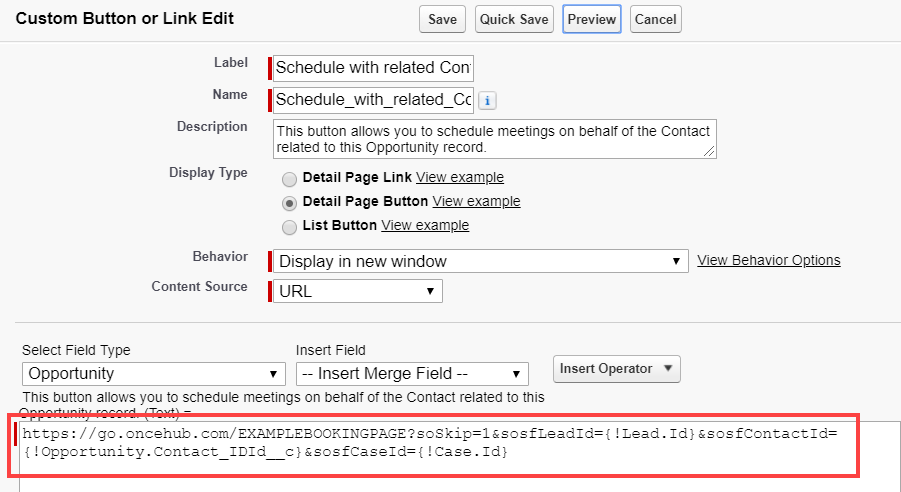
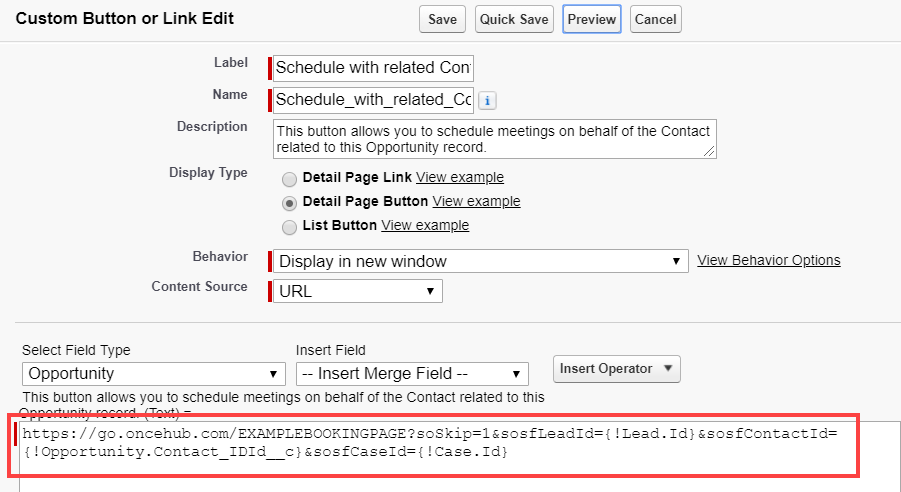
- In the New Button or Link pane, enter the following information:
- Label: Schedule with related Contact
- Name: Schedule_with_related_Contact
- Description: This button allows you to schedule meetings on behalf of the Contact related to this Opportunity record.
- Display Type: Detail Page Button
- Behavior: Display in new window
- Content Source: URL
Copy the following link and paste it in the large text box (Figure 8).
https://go.oncehub.com/EXAMPLEBOOKINGPAGE?so&Skip=1&sfLeadId={!Lead.Id}&sfContactId={!Opportunity.Contact_IDid__c}&sfCaseId={!Case.Id} Figure 8: Paste link in the large text box
Figure 8: Paste link in the large text box
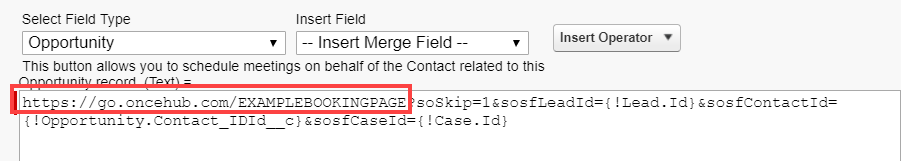
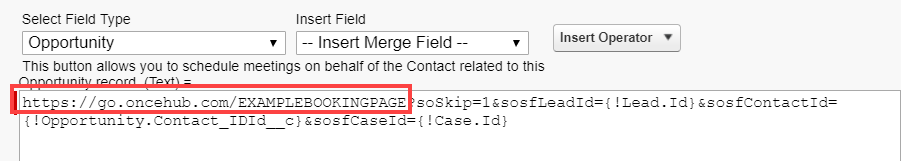
Replace the placeholder URL (Figure 9) with the Public link of the Booking page or Master page that you want to use for the new button. You can find the Public link in the Booking page Overview section or Master page Overview section.
 Figure 9: Placeholder URL text
For example, if you want to create a button for a Booking page with the Public link https://go.oncehub.com/danafisher, your finished link would be:
Figure 9: Placeholder URL text
For example, if you want to create a button for a Booking page with the Public link https://go.oncehub.com/danafisher, your finished link would be:
https://go.oncehub.com/danafisher?soSkip=1&sosfLeadId={!Lead.Id}&sosfContactId={!Opportunity.Contact_IDid__c}&sosfCaseId={!Case.Id}- Click Save.
Adding a button to Salesforce Page Layouts
The next step is to add the new button you've created to the relevant Salesforce Opportunity Page Layouts.
NotePage Layouts control which buttons are visible. If you want to display the buttons only to specific Salesforce Users, you can assign your Page Layouts to specific Users. Learn more about assigning Page Layouts to Profiles
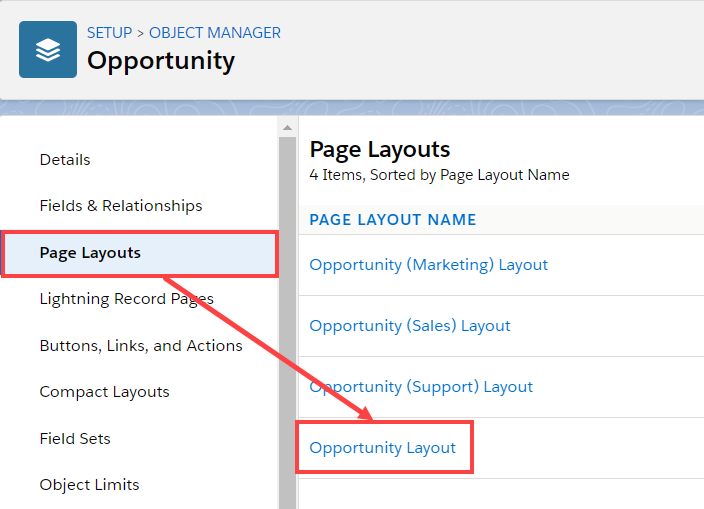
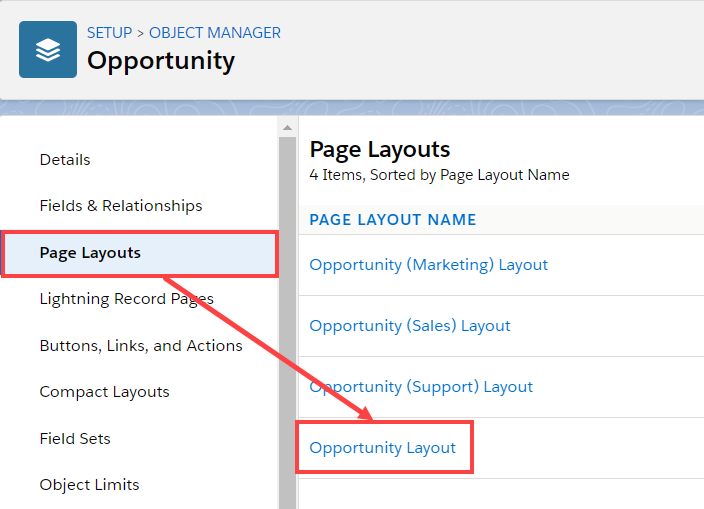
- In Opportunities, click Page Layouts and then select the Layout you want to add a button to (Figure 10).
 Figure 10: Page Layouts
Figure 10: Page Layouts
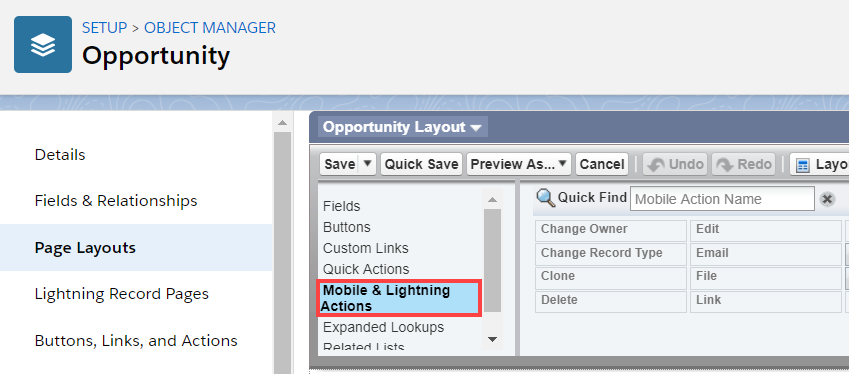
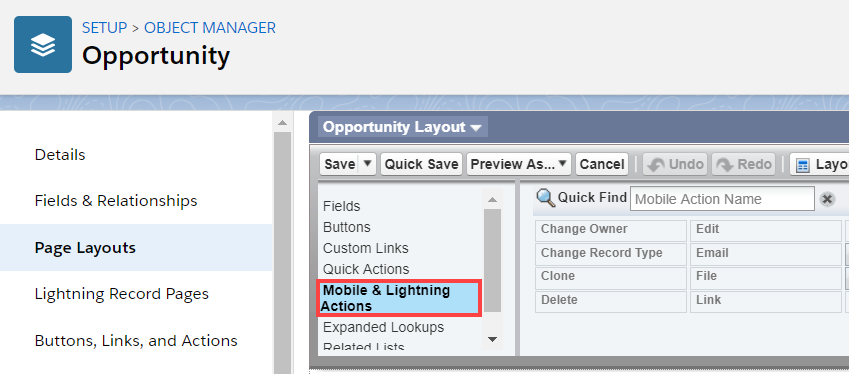
- In the Opportunity Layout editor, select Mobile & Lightning Actions (Figure 11).
 Figure 11: Mobile & Lightning Actions
Figure 11: Mobile & Lightning Actions
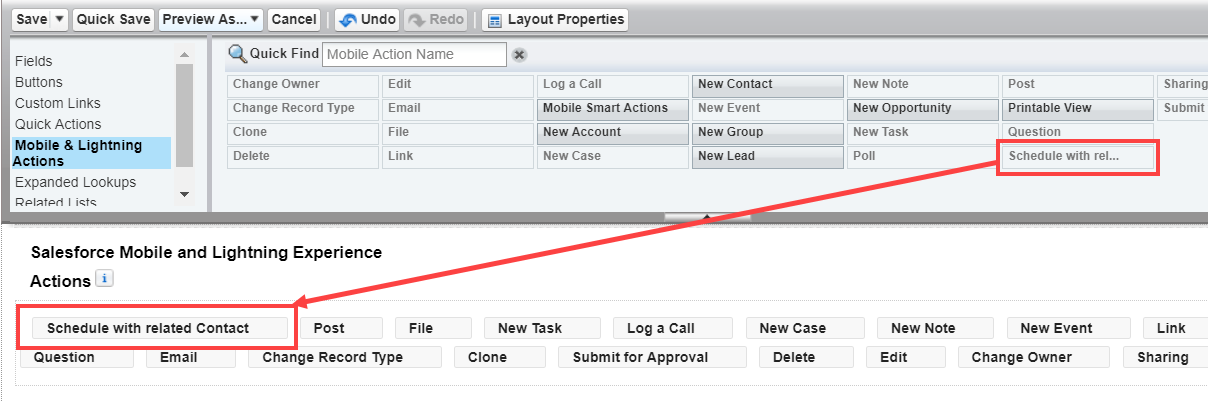
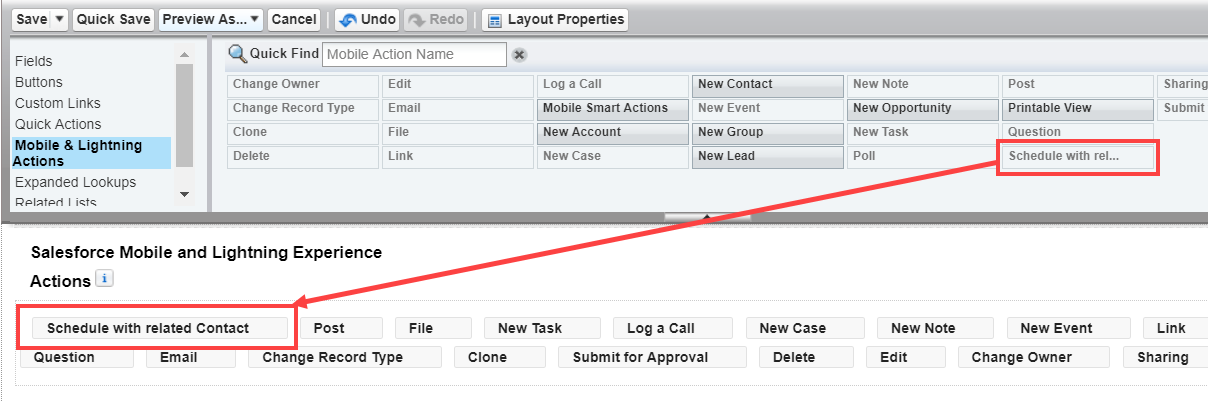
- Click and drag the Schedule with related Contact button to the Salesforce Mobile and Lightning Experience Actions section (Figure 12).
 Figure 12: Add button to Salesforce Mobile and Lightning Experience Actions section
Figure 12: Add button to Salesforce Mobile and Lightning Experience Actions section
- Click Save.
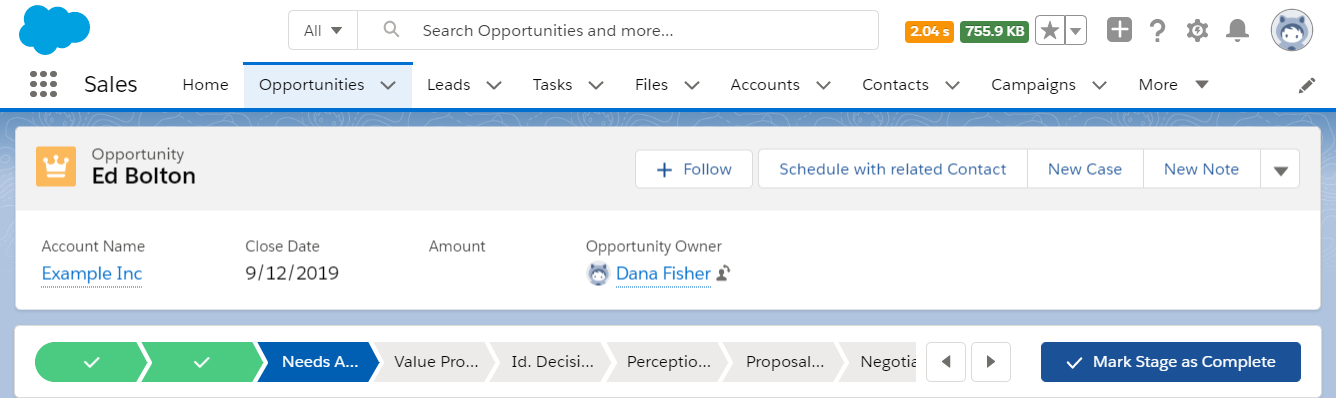
You're all set! Your button is now ready to use on your Opportunity pages.