Adding a routing form to your HubSpot website is quick and easy.
Note
Adding custom JavaScript requires a HubSpot paid plan with access to website pages and custom modules.
Add a routing form to your website
Create the routing form
- Go to Routing forms on the left.
- Click on the Create routing form button OR duplicate another form by clicking the three dots menu for that form and selecting Duplicate.
Create the form as you prefer, either duplicated from another, from scratch, or using a template.
When you've added the interactions you want, routed them, and designed the form as you like, navigate to the Embed on website tab.
Install the code
In OnceHub
You'll grab the code you need for HubSpot.
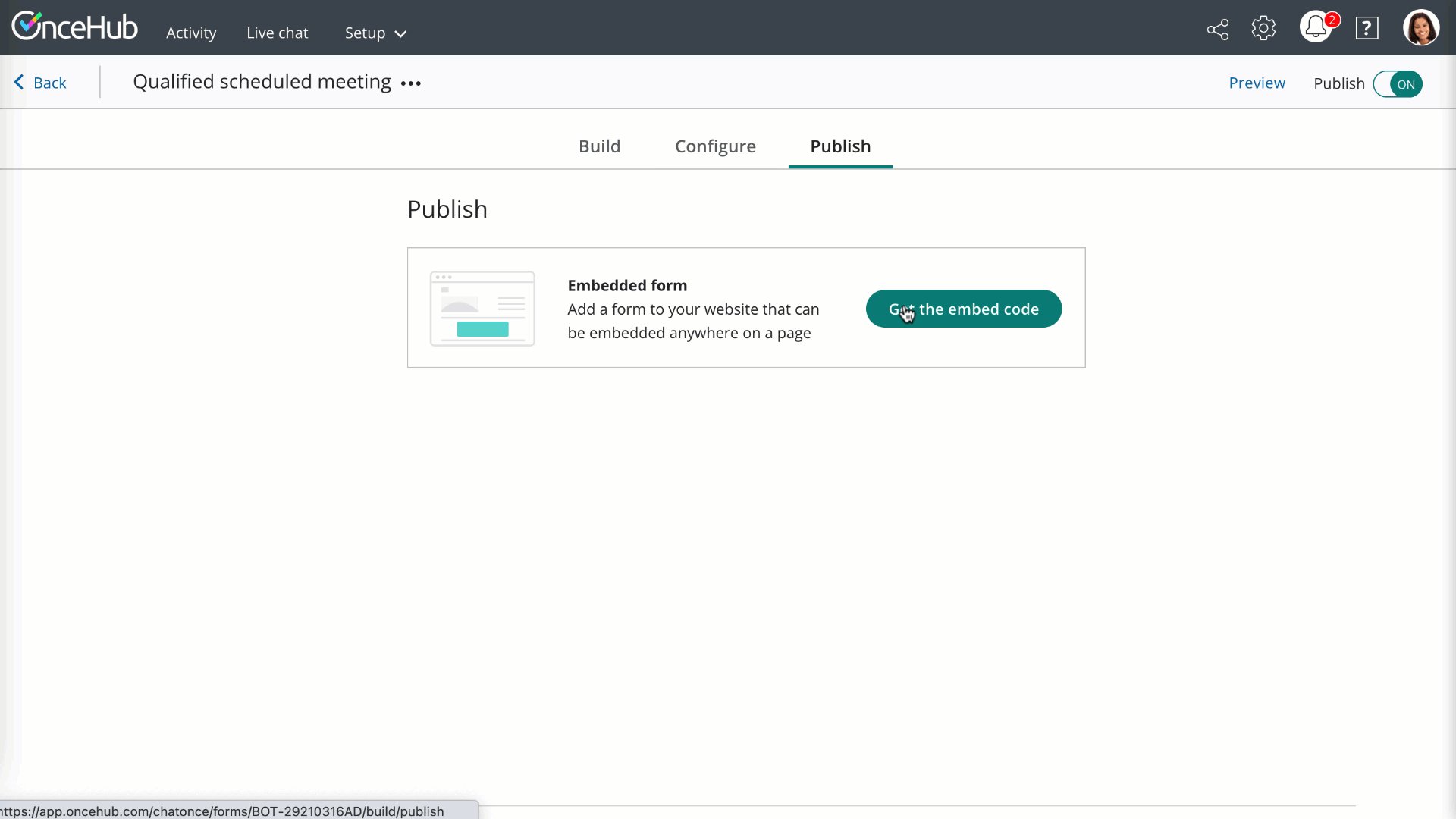
- On the Embed on website tab, pick a color for your routing form, then select Get the code.
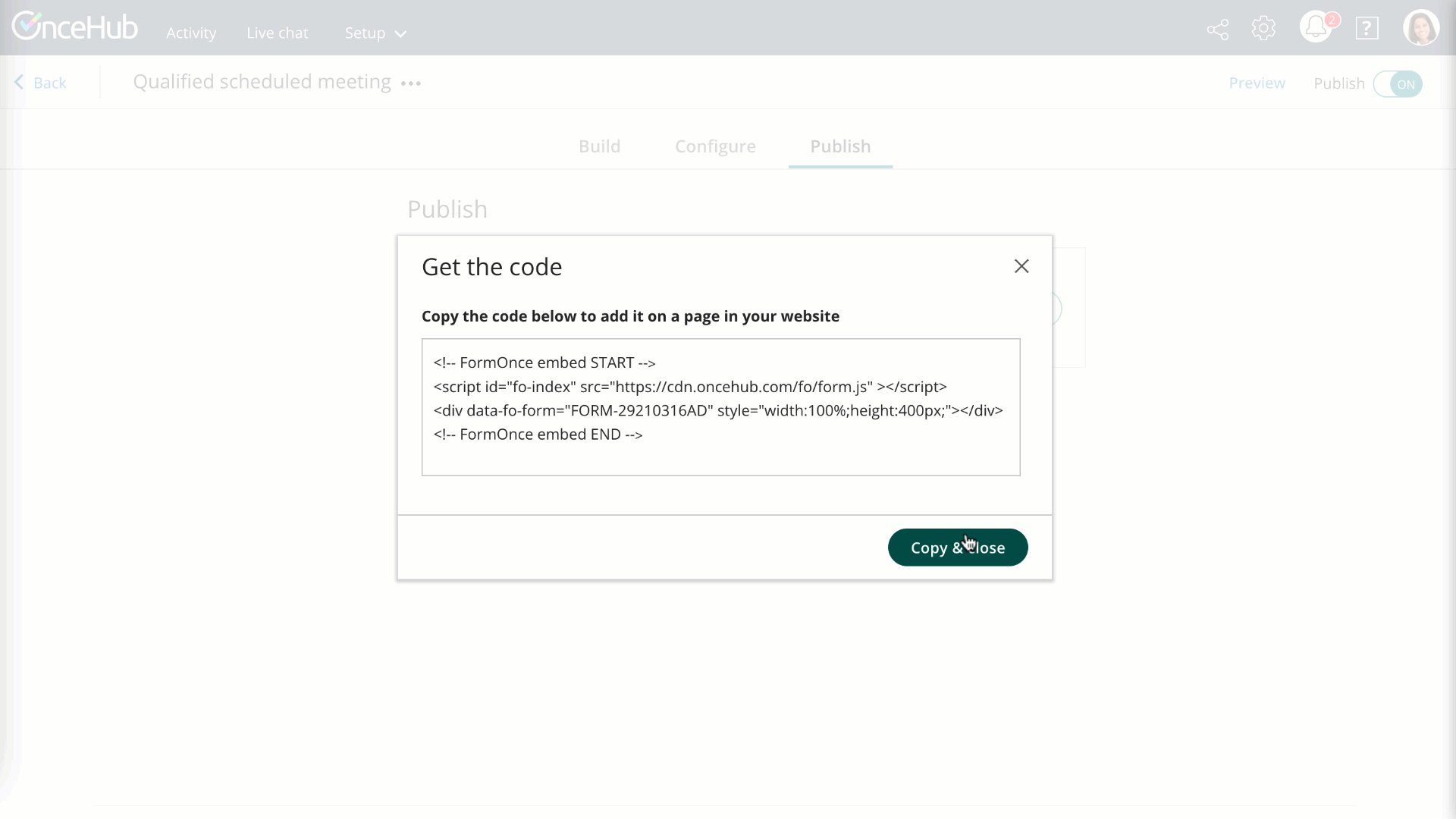
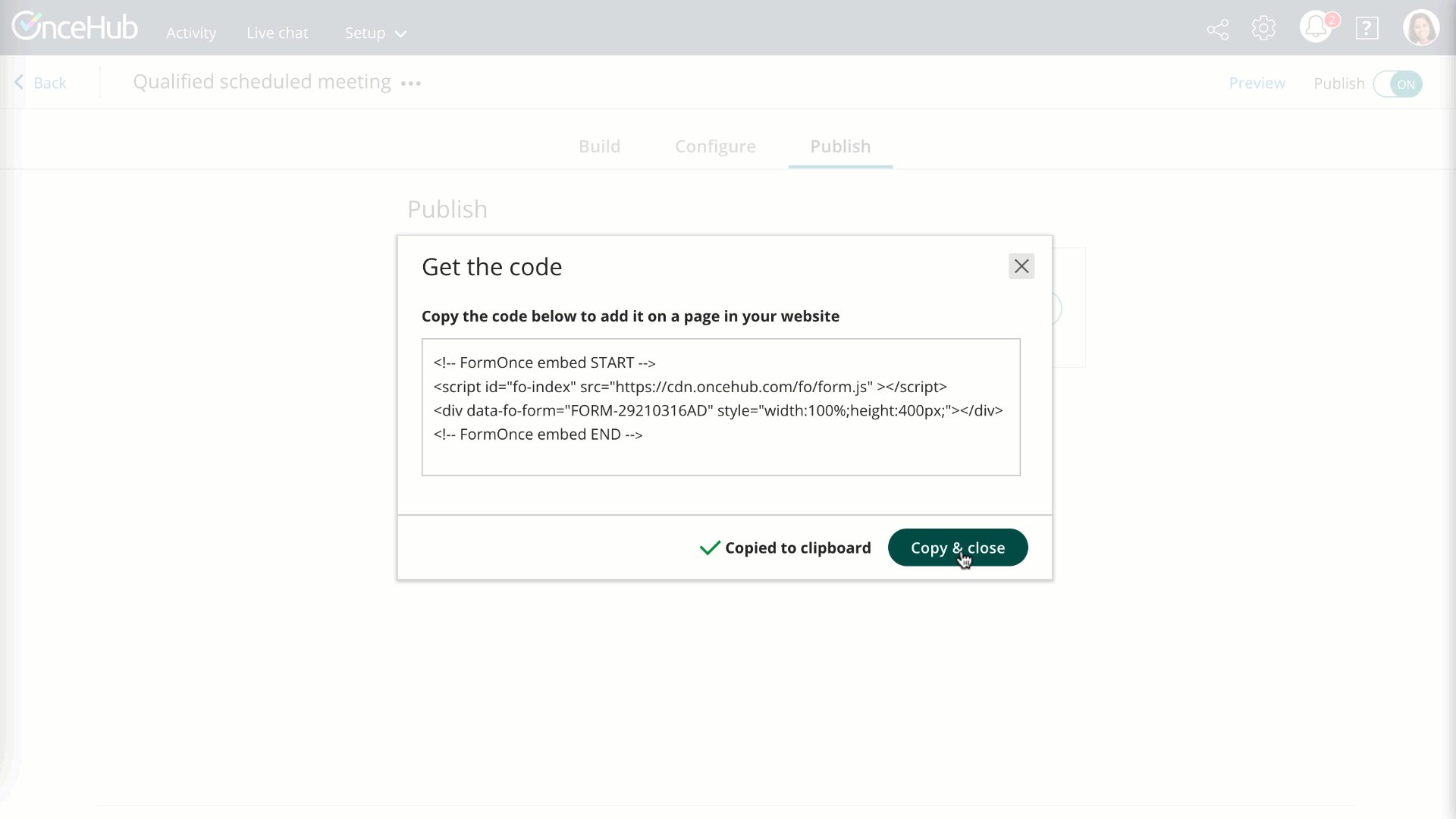
- Copy the code.
 Figure 1: Copy the embed code
Figure 1: Copy the embed code
In HubSpot
To add custom JavaScript, you need to create a custom module with JavaScript required for loading. You'll add this module on each individual website page where you want a form.
- Create a custom module that includes the OnceHub code.
- Adjust the code as needed (for instance, the text for the link).
- Make sure the module uses the require_js function. This will require the JavaScript to load for that module to work.
- Add the custom module to your website page wherever you want it to display.
- Save your website.
That's it! Your website can now display your routing form in the place you added it.