Adding a routing form to your Squarespace website is quick and easy.
Note
Adding custom javascript requires a Squarespace Business or Commerce plan.
Add a routing form to your website
Create the routing form
- Go to Routing forms on the left.
- Click on the Create routing form button OR duplicate another form by clicking the three dots menu for that form and selecting Duplicate.
Create the form as you prefer, either duplicated from another, from scratch, or using a template.
When you've added the interactions you want, routed them, and designed the form as you like, navigate to the Embed on website tab.
Install the code
In OnceHub
You'll grab the code you need for Squarespace.
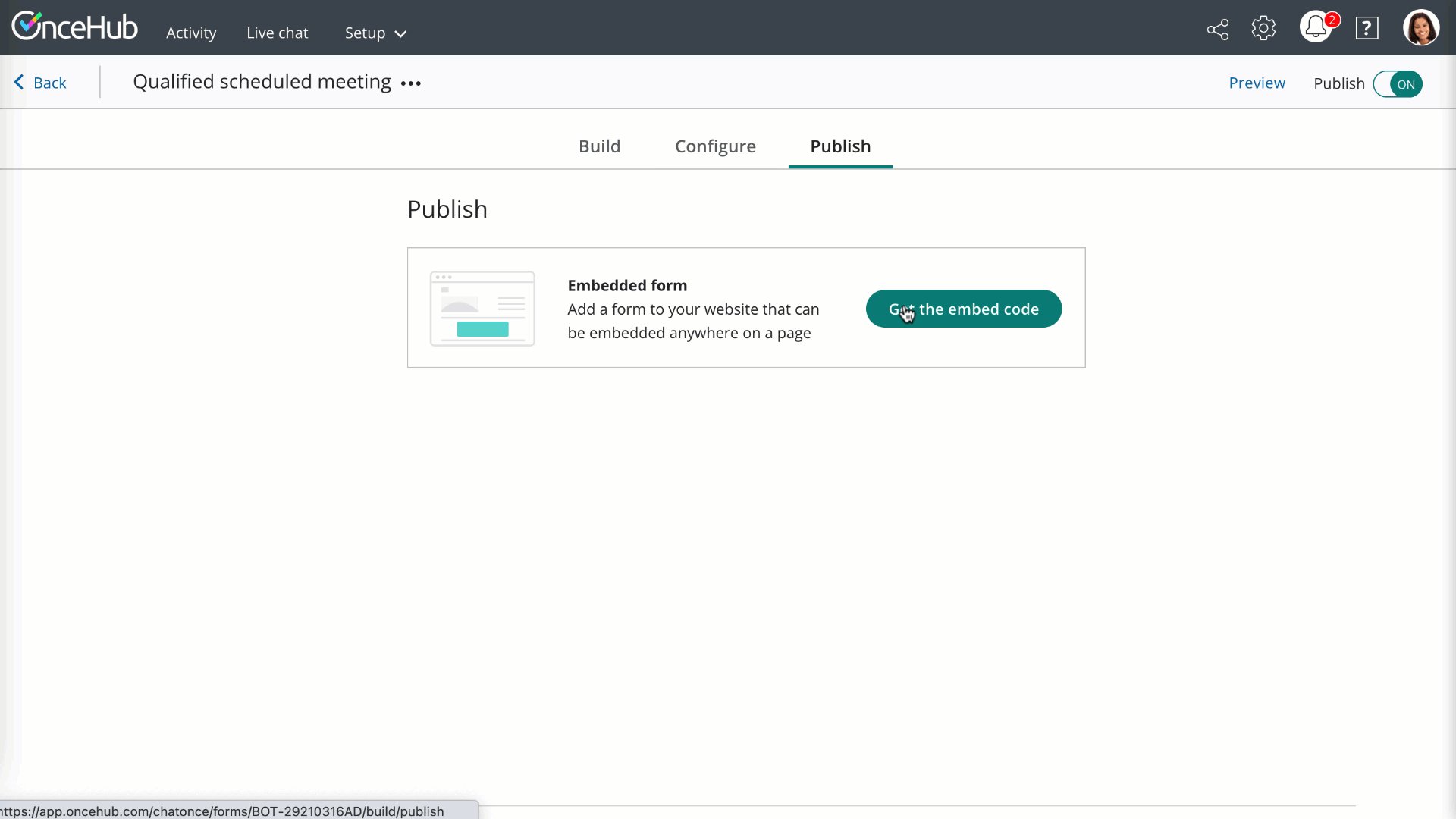
- On the Publish tab, select Get the code.
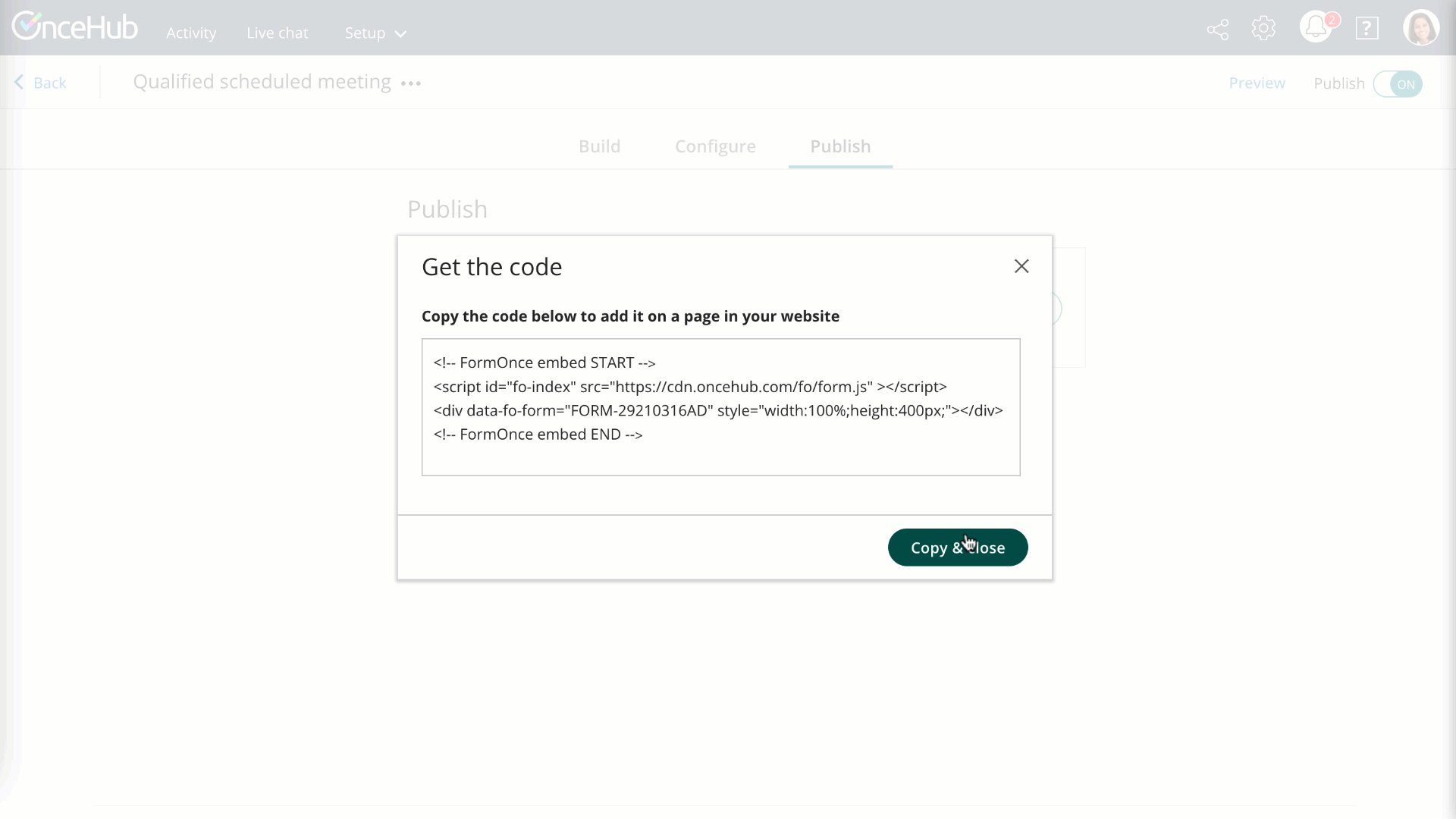
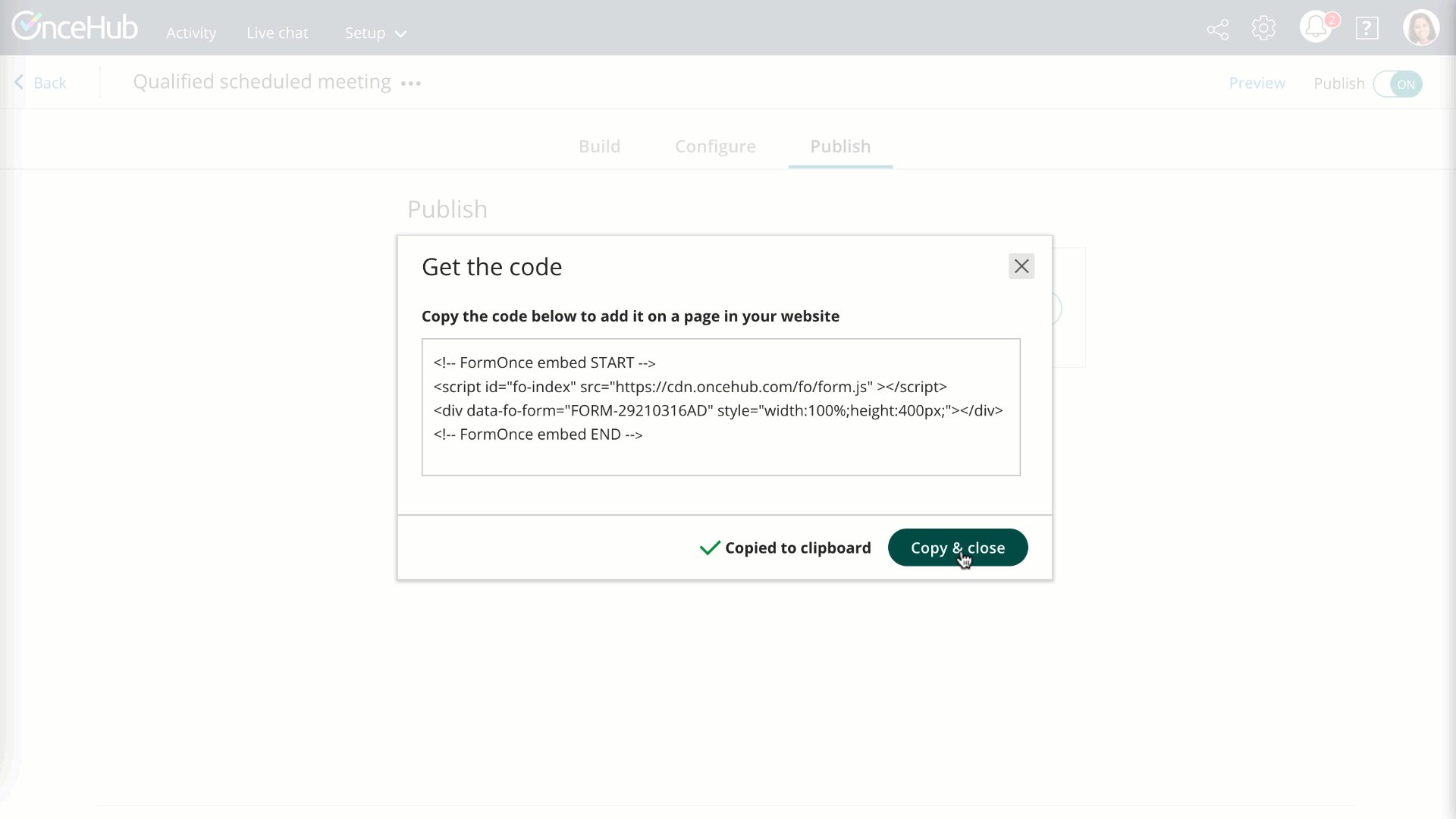
- Copy the code.
 Figure 1: Copy the embed code
Figure 1: Copy the embed code
In Squarespace
You'll add a code block on your website, on each individual page where you want a form.
- Edit your website.
- Click to add content with a block.
- In the Basic section, select Code.
- The selected Mode should be HTML.
- Paste the code from OnceHub and adjust as needed.
- Save your website.
That's it! Your website can now display your routing form in the place you added it.