Adding a routing form to your GoDaddy website is quick and easy.
Note
Adding custom JavaScript requires a GoDaddy Business or Commerce plan.
Add a routing form to your website
Create the routing form
- Go to Routing forms on the left.
- Click on the Create routing form button OR duplicate another form by clicking the three dots menu for that form and selecting Duplicate.
Create the form as you prefer, either duplicated from another, from scratch, or using a template.
When you've added the interactions you want, routed them, and designed the form as you like, navigate to the Embed on website tab.
Install the code
In OnceHub
You'll grab the code you need for GoDaddy.
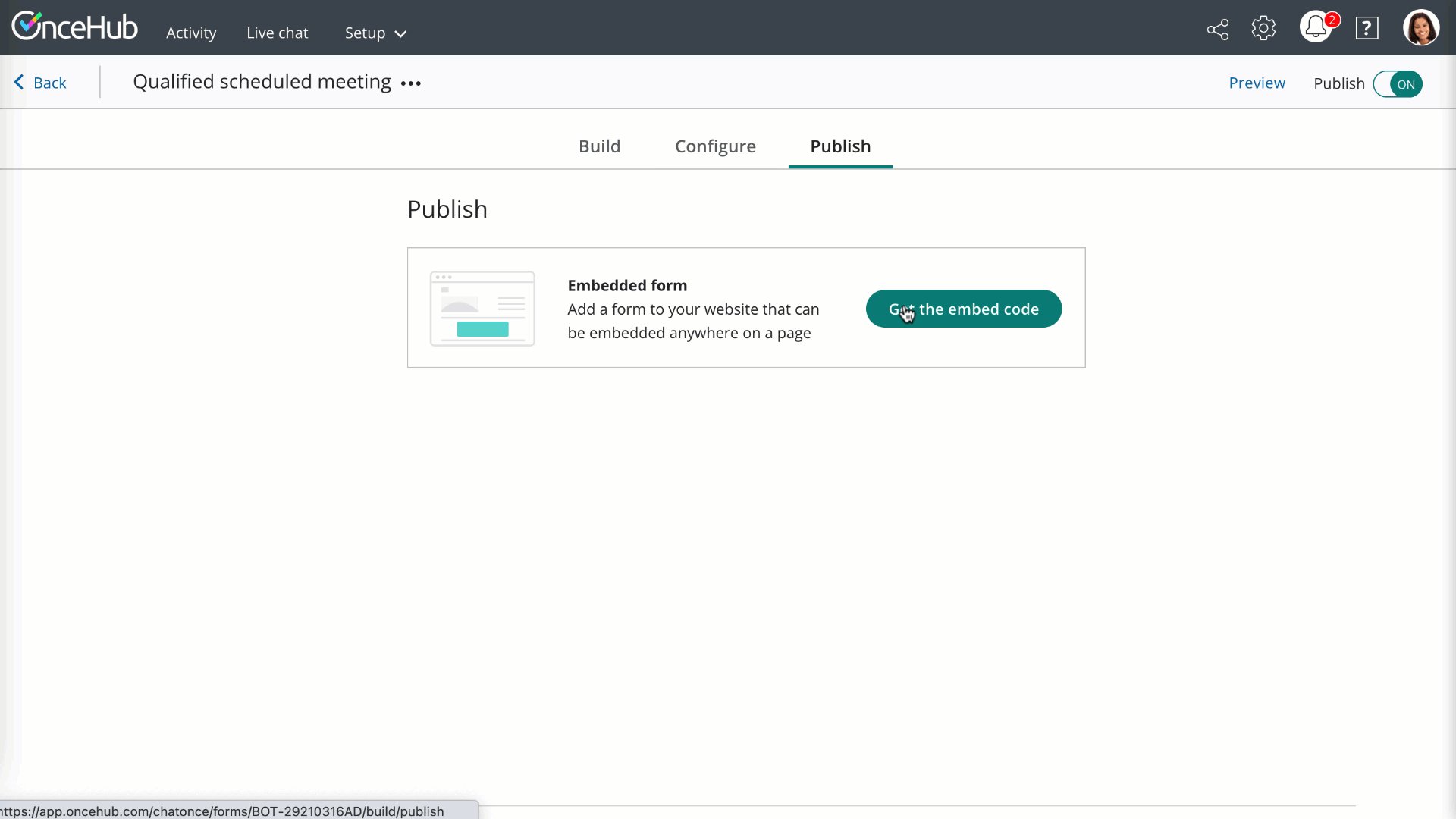
- On the Embed on website tab, pick the color you'd like for your routing form, then select Get the code.
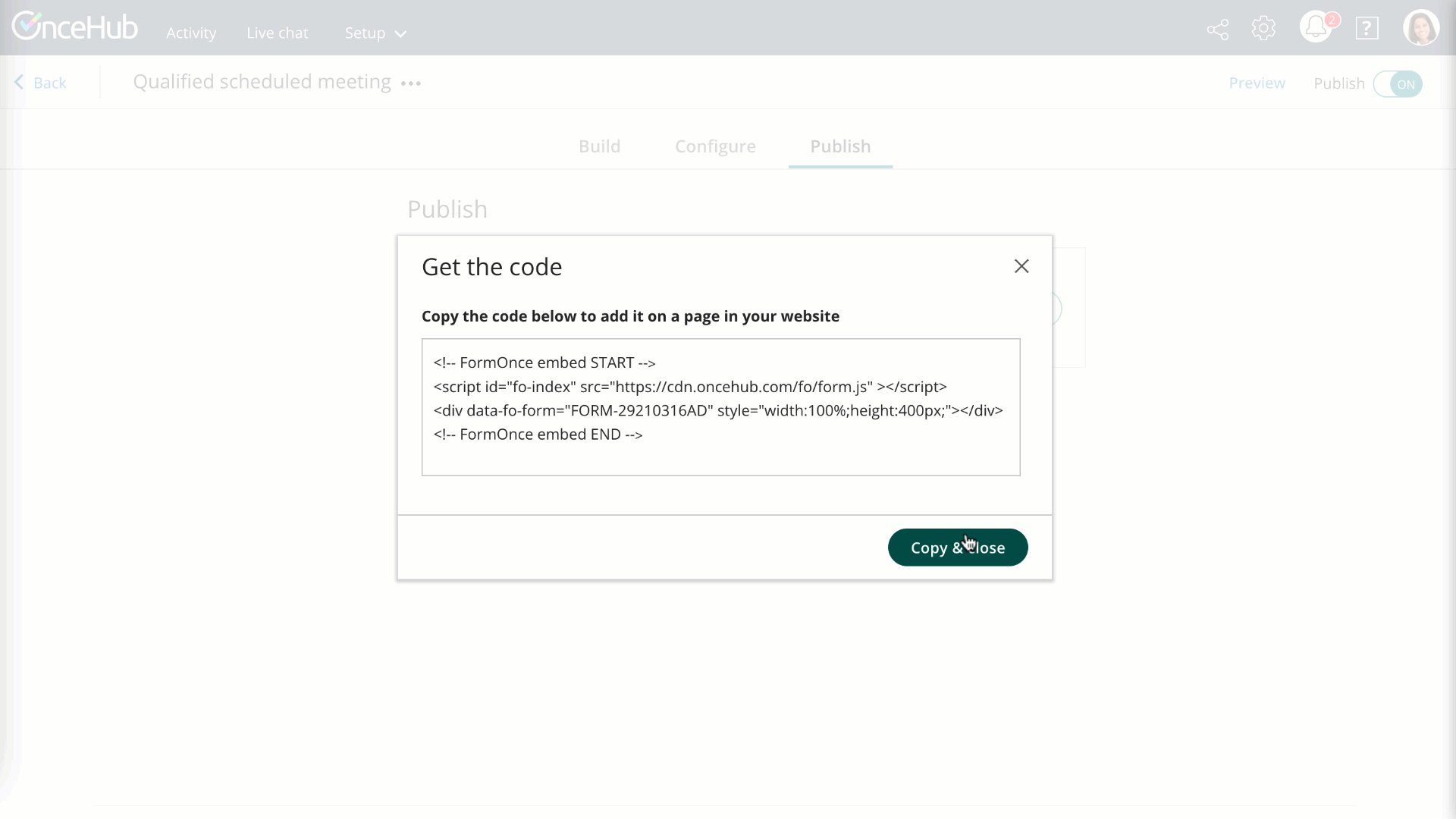
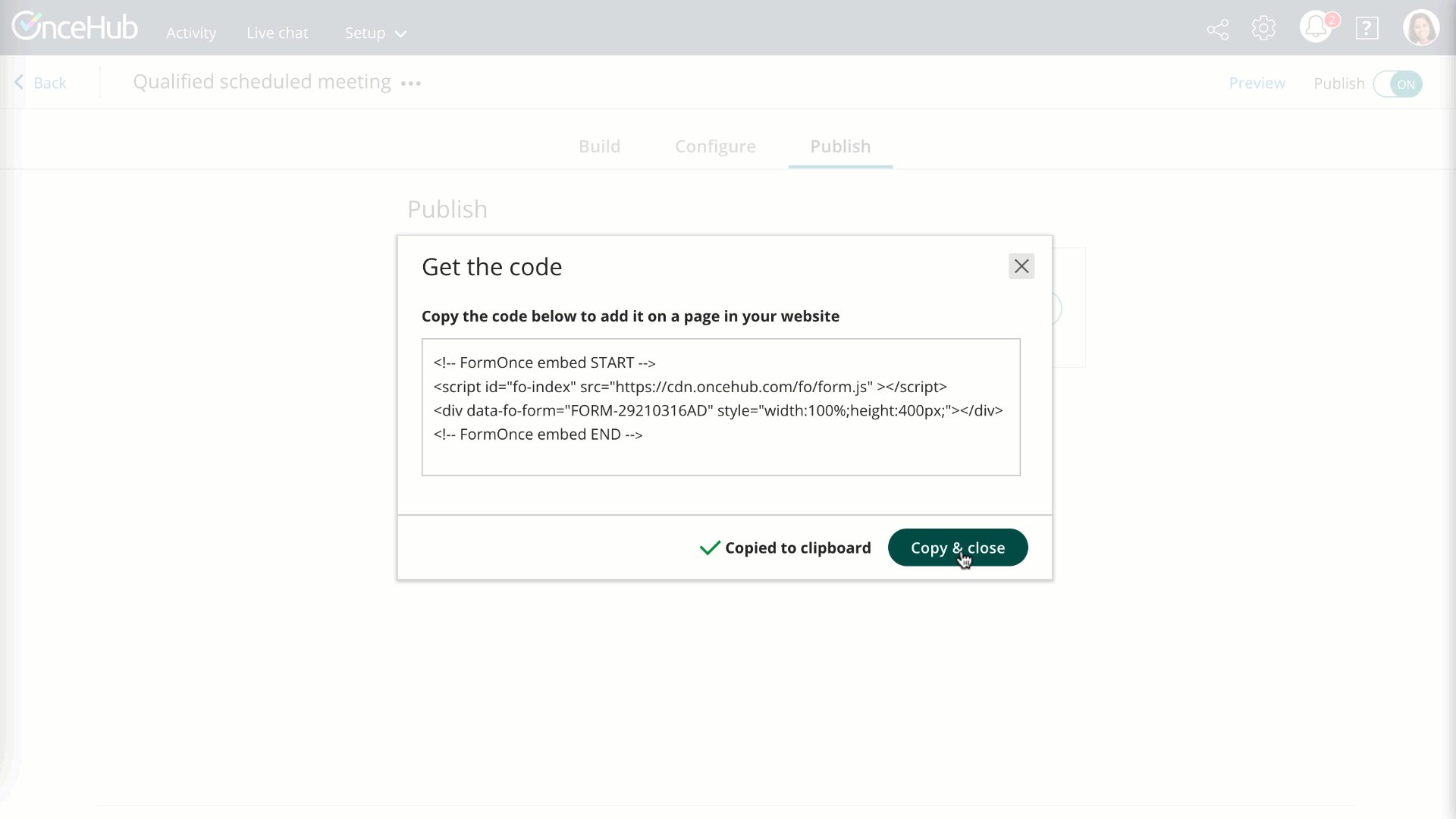
- Copy the code.
 Figure 1: Copy the embed code
Figure 1: Copy the embed code
In GoDaddy
You'll add a custom code section to your website, on each individual page where you want a form. This creates an iframe on the page, where your form will appear.
- Edit your website in the Website Builder.
- In the place you want to add your pop-up bot link, add a custom code section.
- Go to Files & Web → HTML and select Add.
- Paste the code from OnceHub into the Custom Code field and adjust as needed.
- Make sure the Forced Height field is high enough to display the form.
- Save your website.
That's it! Your website can now display your routing form in the place you added it.